What is SCA and How to Enable 3D Secure 2.0 in WordPress
By
|
Last updated on
Have you been wondering about what SCA is and how to enable 3D Secure on your WordPress eCommerce site?
You’ve probably heard about the Payment Services Directive 2 (PSD2), Strong Customer Authentication (SCA), and 3D Secure 2.0.
In this article, we’ll go over what these terms mean, how they affect your eCommerce business, particularly if you have customers in Europe, and how to easily enable 3D Secure 2.0 in WordPress.
What is Strong Customer Authentication?
Strong Customer Authentication (SCA) is a European requirement under the Payment Services Directive 2 (PSD2) first introduced in 2007 to make online payments more secure and greatly reduce the risk of fraud. The second iteration of SCA became mandatory back in 2019.
To meet SCA requirements, a form of two-factor authentication is now required for many online card payments in Europe. Without this authentication, many payments have the chance of being declined by a customer’s banking institution.
Generally, we verify identities with a password. This is considered “something you know.” It’s a piece of information you know that’s supposed to be secret.
But, passwords are rarely secret. We create passwords from easily collected information, like birthdates and pet names. We share them with other people all the time.
According to a recent Google poll, two-thirds of Americans use the same exact password across all of their online accounts. So, for example, let’s say that a hacker gets your Apple.com account password, they would probably be able to use it to get into your Google account (or worse, your bank account) as well.
The goal of SCA is to add extra layers of protection by authenticating payments with more identifying factors: “Something you own” and “something you are.”
- Something the customer knows (like a password).
- Something the customer has (like their phone).
- Something the customer is (like their fingerprint).

When you combine two or three of those data points together, it becomes significantly harder for malicious parties to access your accounts.
For example, if you designated a password and your mobile phone to authenticate your identity, a malicious person would have to steal your password and your phone to get into your account. This scenario is highly unlikely, to say the least.
In the past, Europeans only needed one factor to make an online transaction – their card. A card is something you have.
While they still needed three data points: the card number, expiration date, and CVV/CVC number, all three of these data points are on the same piece of plastic, so the card counts as a single factor. This is currently how we do it in the United States.
The purpose of SCA is to:
- Reduce the likelihood of fraud because thieves won’t have multiple identification factors.
- Reduce the cost of processing transactions. Less fraud means the credit card issuers can lower their fees for consumers and businesses.
- Increase cardholder confidence so people feel safe buying online.
- Comply with international regulations so a card can be used safely anywhere.
As of September, 2019, banks have been declining unauthenticated payments. Declined payments have to be re-submitted to the customer for SCA.
You can read the full regulatory technical standards here.
What Is 3D Secure 2.0?
During an online transaction, a tool called 3D Secure 1.0 is used to verify the card transaction. You’ve probably seen this flow before: You enter your card details to make a payment and get redirected to a new page where your bank asks for a password/code to approve the purchase. This is when the customer gets redirected to a new page to input a code.
The benefits to 3D Secure 1.0 were obvious from the beginning. Not only do customers feel safe (because the page is usually branded by the bank or card network, e.g. “MasterCard SecureCode” or “Verified by Visa”), it also shifts liability from the merchant to the issuing bank.
However, 3D Secure 1.0 had two major drawbacks for online businesses:
- It’s another step in the checkout flow, which can lead customers to abandon the checkout process. Each additional checkout step will reduce your conversions, especially on mobile.
- Buyers had to remember another password from the card issuing bank. If they forgot the password, they might abandon the purchase.
Thankfully, there’s a new tool called 3D Secure 2.0 that makes it easier to meet SCA requirements without disrupting the user experience. 3D Secure 2.0 is designed to embed the challenge flow directly within web and mobile checkout flows—without requiring full page redirects.
3D Secure 2.0 sends more than 100 data points on each transaction to the cardholder’s bank. The cardholder uses this information to assess the transaction’s risk.
Which data points are sent to the bank? Everything from the shipping address to the customer’s device ID, IP address, and even their previous transaction history.
If the data is sufficient to make the bank think the transaction is legitimate, the bank can qualify the transaction for “frictionless” flow. This means the user doesn’t have to do anything else to authenticate the transaction. The cardholder isn’t even aware that 3D Secure is used.
If the data isn’t sufficient, the transaction is forced into the “challenged” flow. This is just like 3D Secure 1.0 – an additional page, branded by the bank, asking for more information.
What’s interesting about 3D Secure 2.0 is that it can get better over time by adding data points. Theoretically, every new data point that verifies customers’ identities is more security.
Payments That Require SCA
Under the European Union law, SCA applies to most customer-initiated online transactions within Europe. This includes most credit and debit card payments, as well as credit transfers. The first transaction in a subscription is customer-initiated, but the recurring payments are merchant-initiated, which is why they don’t require SCA.
A payment is considered within the scope of the law if the cardholder and merchant are both located in the European Economic Area. Some card issuers will require SCA for all transactions, regardless of where the merchant is located.
Stripe released an SCA-ready API called PaymentIntents. This tool lets you apply 3D Secure 2.0 whenever it’s required or when a particular transaction has a high risk of fraud.
The payment processor released it for everyone in 2019.
So, if you’re already using WP Simple Pay, the #1 Stripe payments plugin for WordPress, to accept payments on your site, you’re already in compliance with the European directive.
Exemptions to Strong Customer Authentication
Some types of transactions are exempt from SCA. Your payment provider (like Stripe, Square, or PayPal) can request an exemption on your behalf during payment processing. The cardholder’s bank will decide whether to grant or reject the exemption.
Here are the most common types of exemptions:
- Low-value transactions. Transactions under €30 are exempt. However, SCA is required if the card or payment method has seen more than five exempt transactions or the total of exempted transactions exceeds €100 in a day.
- Low-risk transactions. Payment processors can do a real-time risk analysis to judge whether to apply SCA. The processor can only do this if their fraud rates stay low.
- Subscriptions. SCA is required for the first payment, but not subsequent payments if they’re for the same amount to the same business. Variable amounts (or metered billing) require SCA every time.
- Whitelisted trusted beneficiaries. Customers can whitelist businesses they trust. These businesses get placed on a list of “trusted beneficiaries” maintained by the customer’s bank. SCA is required for the first payment to whitelisted business, but not for subsequent payments.
- MOTO transactions. Mail order and telephone order (MOTO) transactions are not considered “electronic” payments. They are not regulated under SCA.
What This Means for U.S. Businesses
At the moment, PCI compliance is the main framework for regulating online transactions. The problem here, however, is that PCI compliance isn’t law. It’s just an initiative between the major credit card companies. You have to abide by it to work with those companies, but there aren’t any fines or penalties for violating it.
With all that being said, you’ll need to abide by the PSD2 legislation and SCA if you plan to sell to customers in Europe. This is actually a good thing for you because it will reduce the amount of credit card fraud you’ll deal with.
Fortunately, if you use WP Simple Pay, you haven’t had to do much. Since Stripe passes all transactions through the merchant’s account, they are responsible for complying with the EU directive.
How to Enable 3D Secure 2.0 in WordPress
Using WP Simple Pay is the easiest way to create payment forms that support 3D Secure 2.0.
Because WP Simple Pay already has built-in security features supported by Stripe, its users are automatically able to create PCI-compliant and 3D Secure 2.0-ready payment forms.

The plugin lets you accept payments directly on your site without setting up a shopping cart, or through Stripe Checkout, which is a secure Stripe-hosted checkout page.
Additional features and benefits of WP Simple Pay include:
- Payment Form Templates: Create the perfect payment forms for products, events, registrations, donations, and more in minutes.
- Muliple Payment Methods: Offer 10+ payment method options to expand your reach and boost sales, including traditional credit and debit cards, ACH Direct Debit, Apple Pay / Google Pay / Microsoft Pay, Cash App Pay, Buy Now, Pay Later services, and more.
- Third-Party Integrations: Integrate your payment forms with popular WordPress plugins like AffiliateWP and Uncanny Automator to automate purchase-related tasks.
- Advanced Drag & Drop Form Builder: Easily create payment forms without code.
- Fee Recovery: Remove the additional 3% Stripe processing fee to ensure that you collect the full payment amount.
- Dedicated Landing Pages: Create distraction-free landing pages for your payment forms directly from the form builder without having to hire a developer.
- And more…
Remove the additional 3% fee!
Most Stripe plugins charge an additional 3% fee for EVERY transaction
…not WP Simple Pay Pro!
For the purpose of this tutorial, we’ll show you how to easily ensure that 3D Secure 2.0 is enabled in WordPress for a WP Simple Pay on-site payment form.
The good news is, payment forms created using WP Simple Pay already use 3D Secure 2.0 to collect additional authentication on cards.
Step 1. Install and Activate WP Simple Pay in WordPress
To create a 3D Secure 2.0-enabled payment form, the first thing you’ll need to do is install and activate WP Simple Pay on your WordPress site.
Simply go to the pricing page and choose the best plan for your needs.
Next, download the plugin from your WP Simple Pay account or from your payment confirmation e-mail. Then, install it in WordPress.
For more details, see our step-by-step guide on how to install WP Simple Pay.
Once you’ve finished activating the plugin, you’ll be directed to the setup wizard. The setup wizard allows you to set up a Stripe account if you don’t already have one and connect it to your site without having to enter your API keys manually.

If you didn’t see the setup wizard, simply head over to WP Simple Pay » Settings » Advanced tab and click the Launch Setup Wizard button.
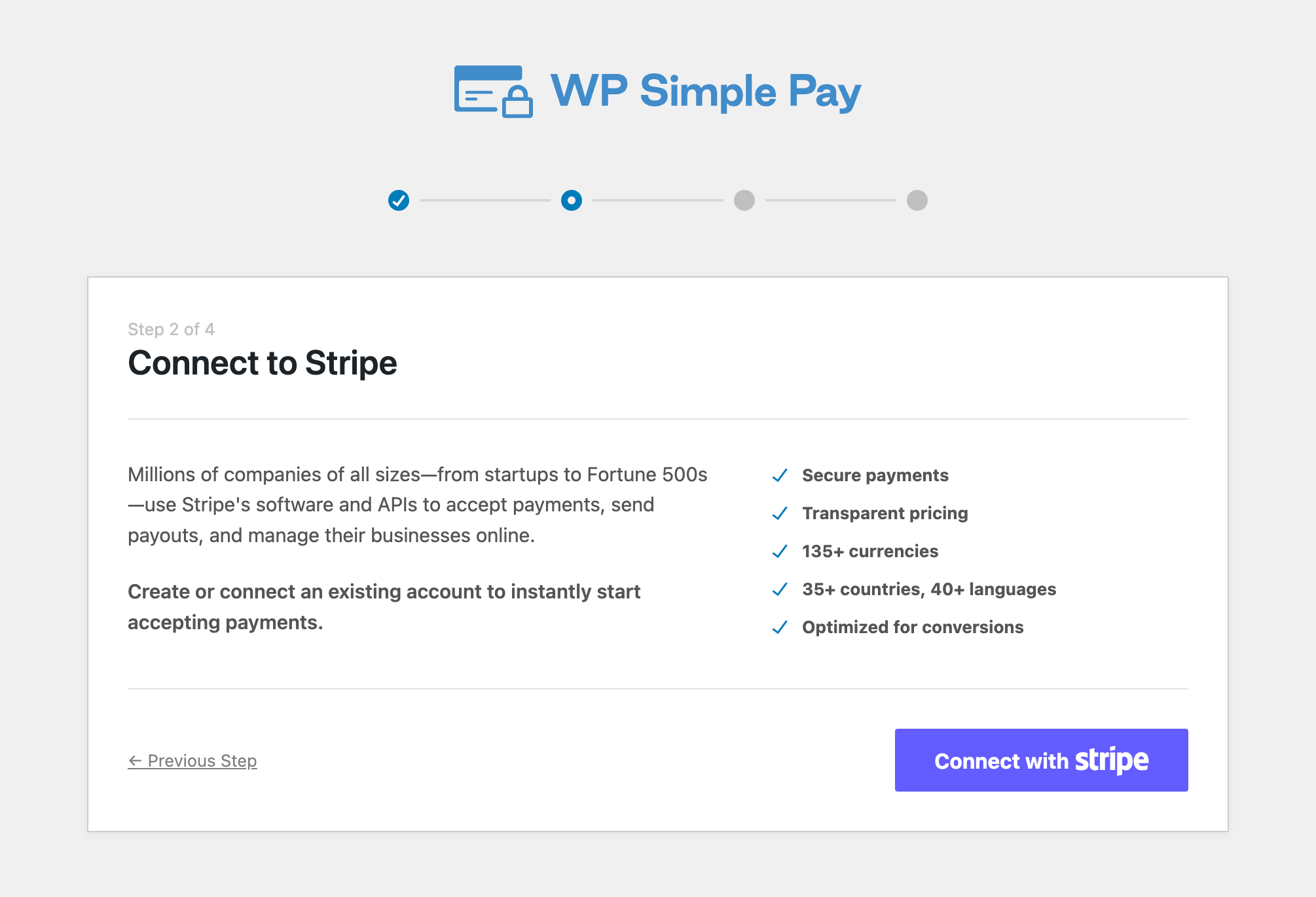
Step 2: Connect WordPress to Stripe
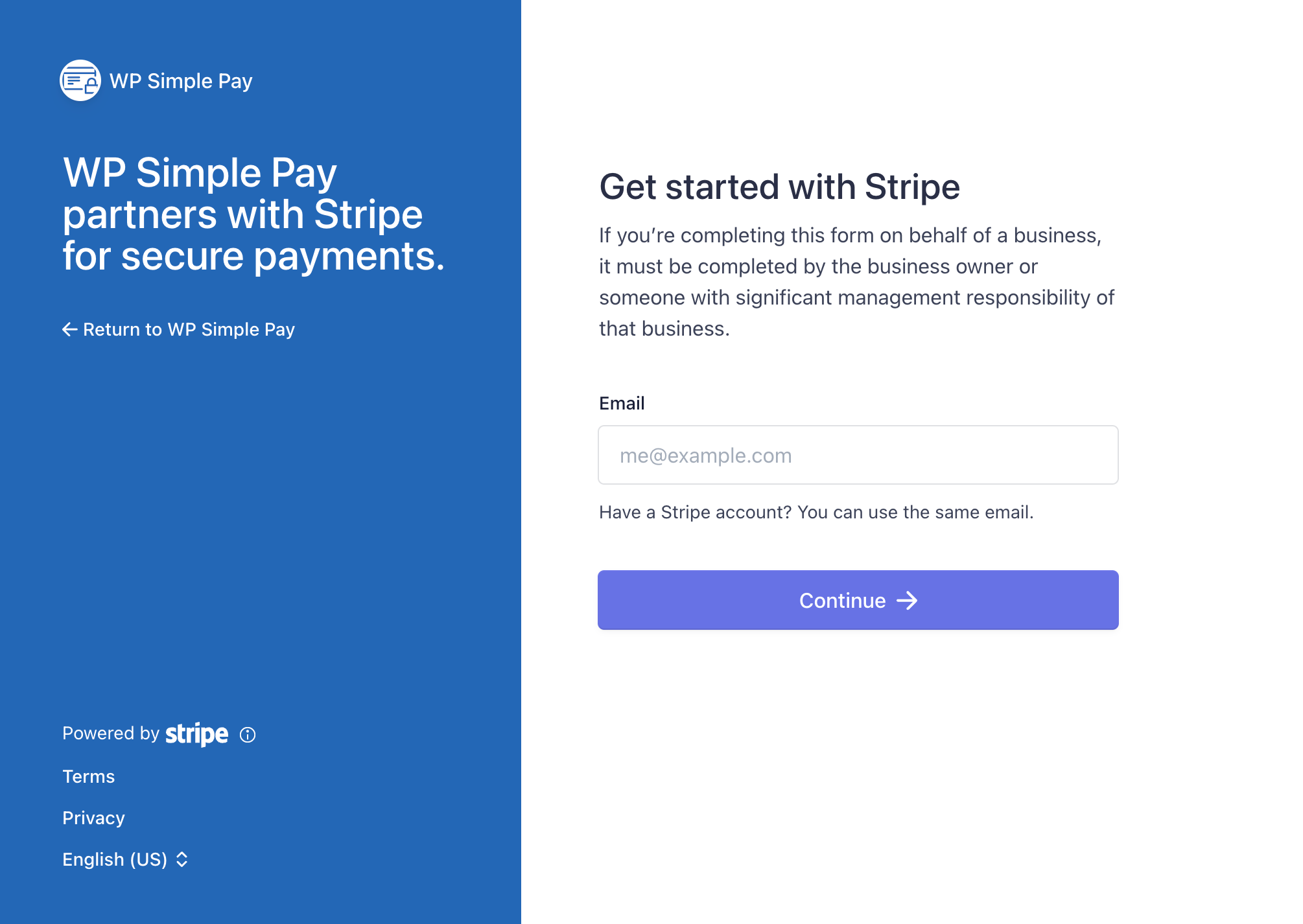
To connect your WordPress site to Stripe, click Connect with Stripe.

Next up, enter the email address you use for your Stripe account and connect it with your site. If you don’t have a Stripe account, you can easily create one by entering your email address and completing registration.

Upon completing this process, you’ll be shown a success page that says Setup Complete. Next, to create a payment form, click on the Create a Payment Form button.

Step 3: Create an On-Site Payment Form
Now that you’ve installed and activated WP Simple Pay on your site, you’ll need to create a payment form that is 3D Secure 2.0-enabled.
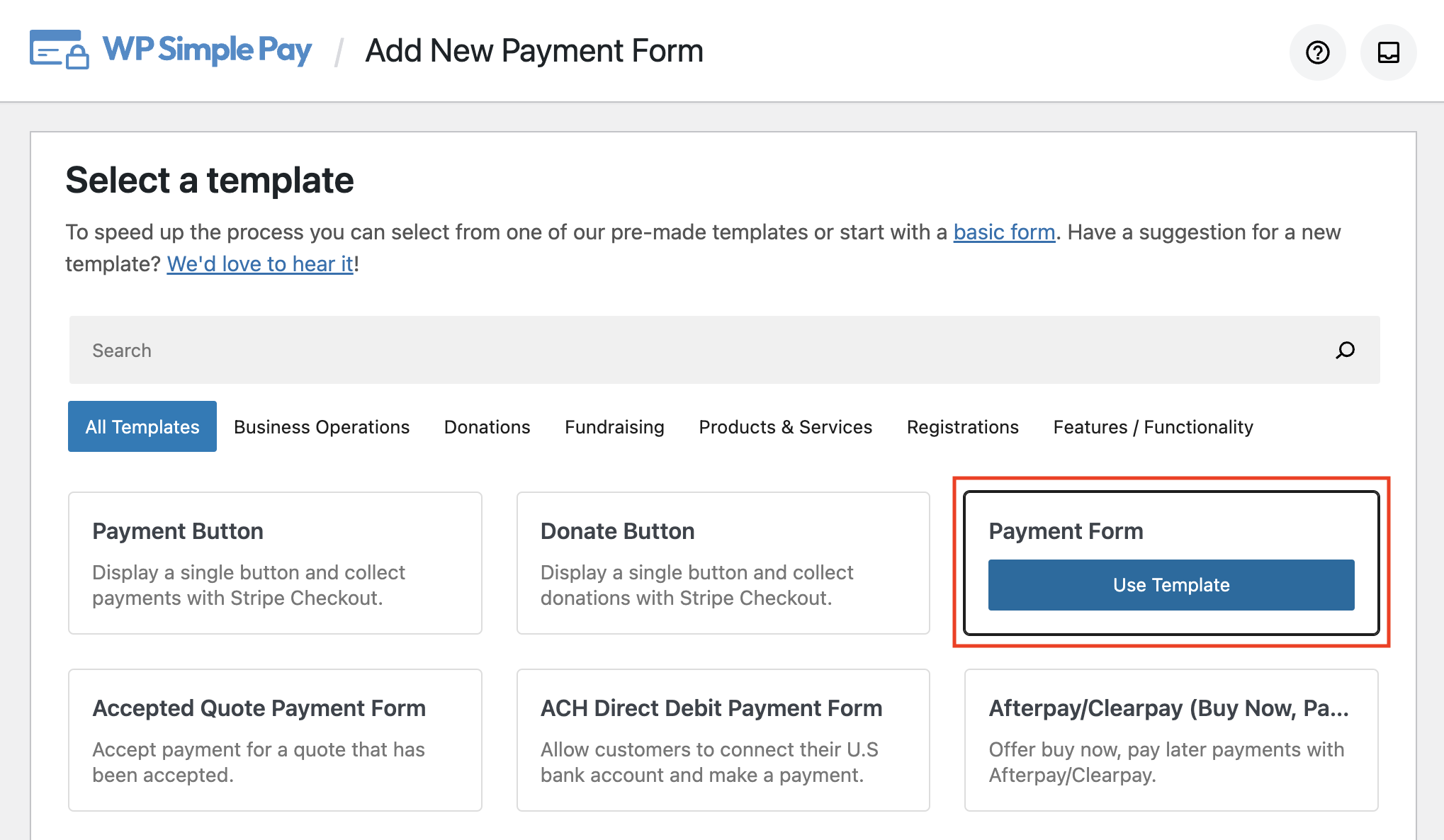
You should have landed on the payment form template library page, where you can choose from tons of different templates.
Go ahead and choose the basic Payment Form template.

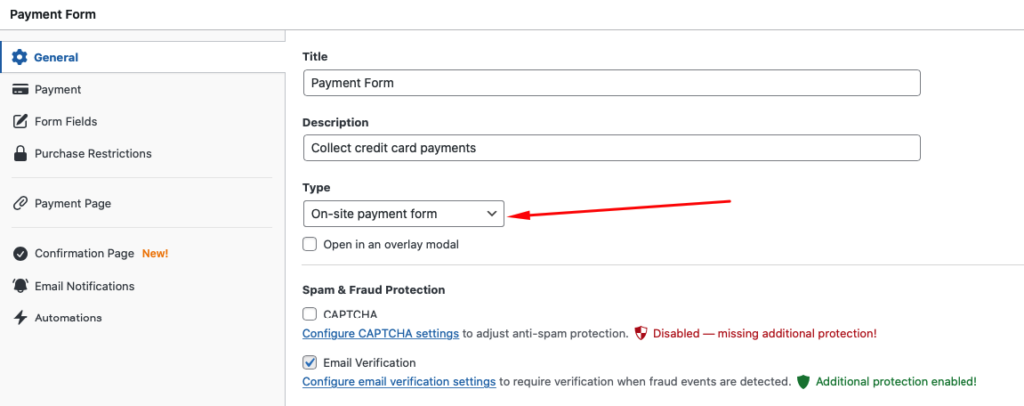
Next, in the General tab, go ahead and select On-site payment form for your form Type.

While both Off-site Stripe Checkout payment pages and On-site payment forms use 3D Secure 2.0, it’s a good idea to keep your visitors on your site throughout the entire payment process to cut down on checkout abandonment.
Once you’ve entered your title and description, click on the Payment tab.
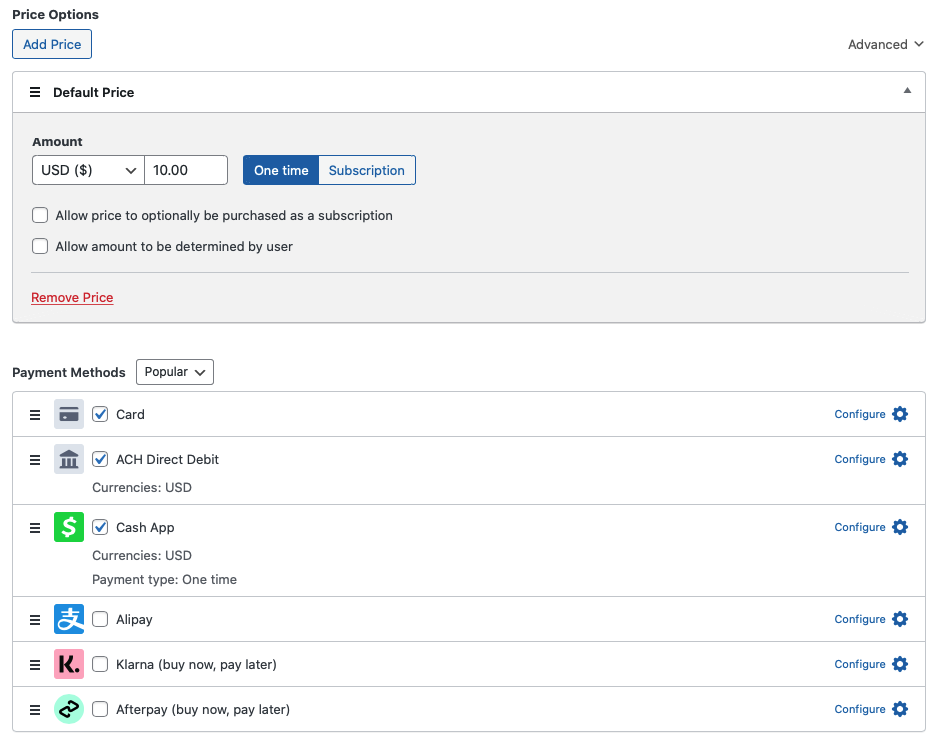
Here, you’ll need to enter the pricing amounts, choose between a one-time and a subscription payment, and choose your payment method options.
For the sake of this tutorial, go ahead and check the boxes for Card, ACH Direct Debit, and Cash App.

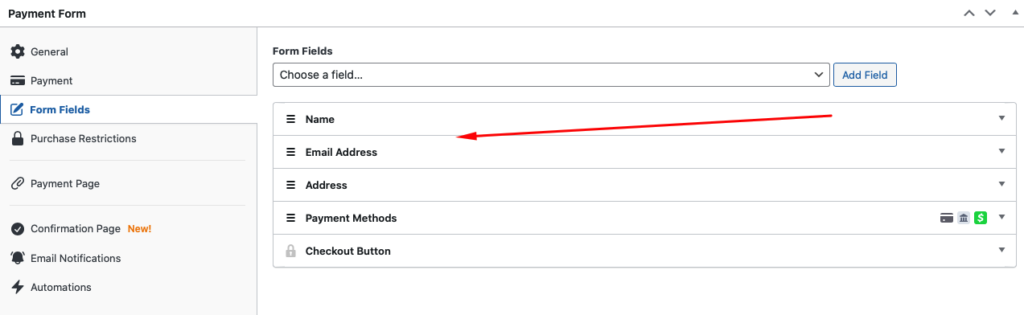
Next, in the Form Fields tab, add Name and Address from the dropdown menu.

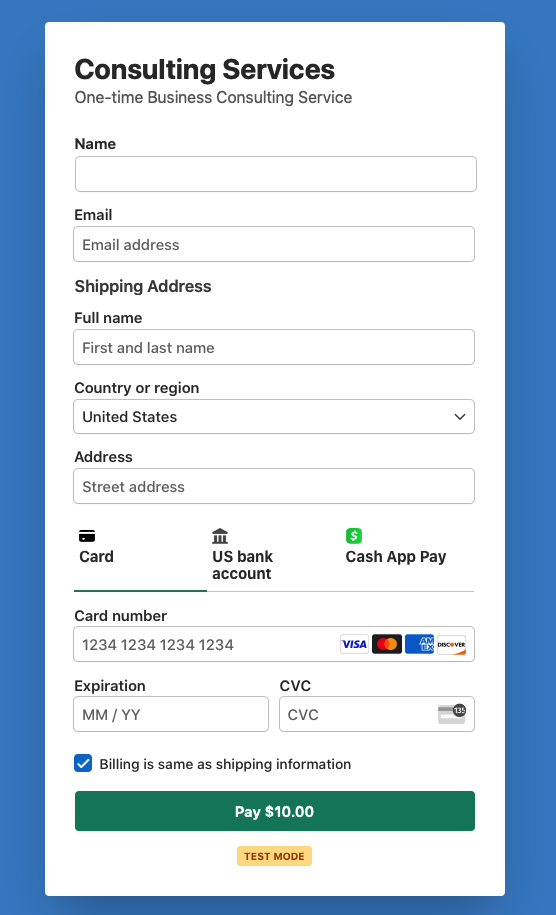
Once you’re finished, go ahead and click on the Save Draft button. You can now preview your form. It should look something like the one below:

Step 4: Publish Your Payment Form on Your Site
Once you’re happy with your payment form, it’s time to publish it on a page or a post on your site.
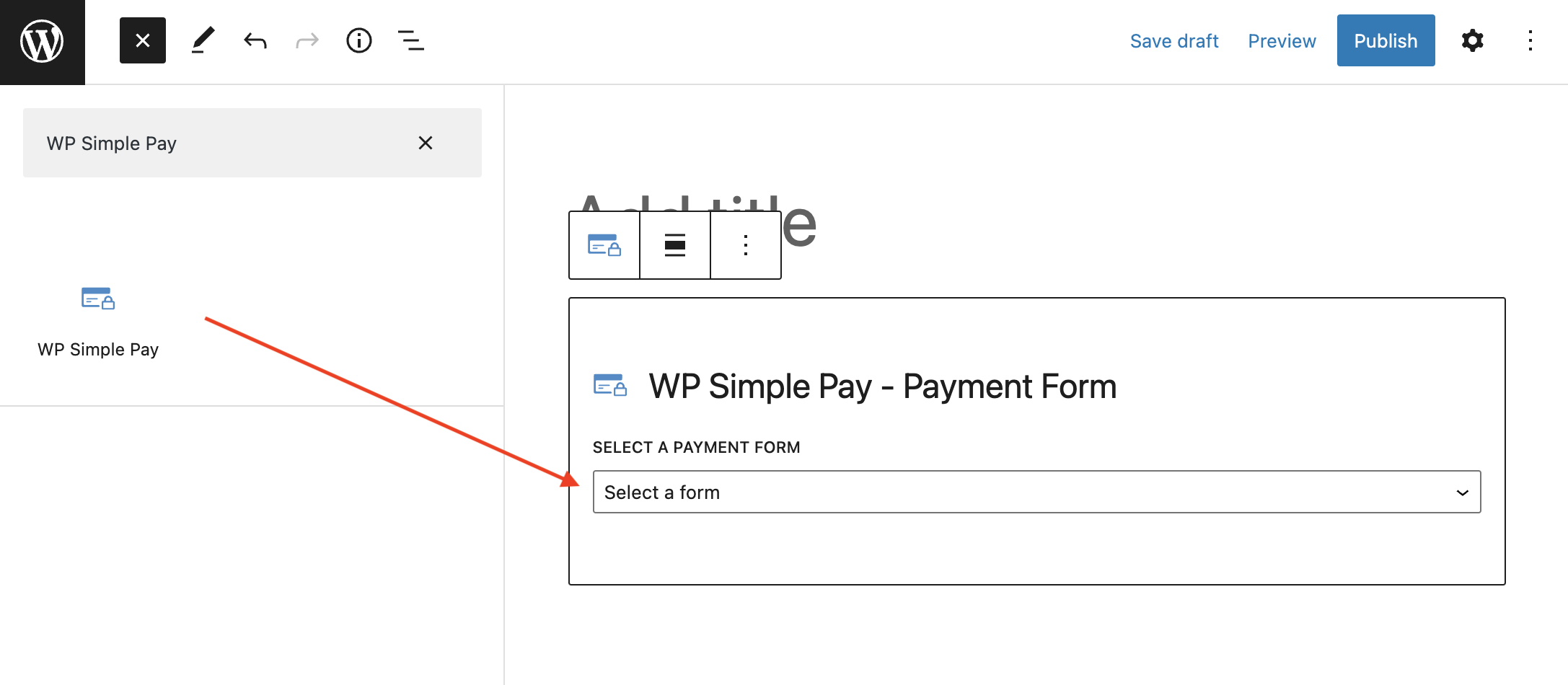
Simply go to the page or post and click on the + icon in the upper left-hand corner to bring up the WP Simple Pay block.
Next, choose the payment form you just created from the dropdown menu and click on the Publish button.

Step 5: Test the 3D Secure 2.0 Authentication
Now that you’ve created your payment form and added it to your site, the final step is to test your 3D Secure 2.0 authentication.
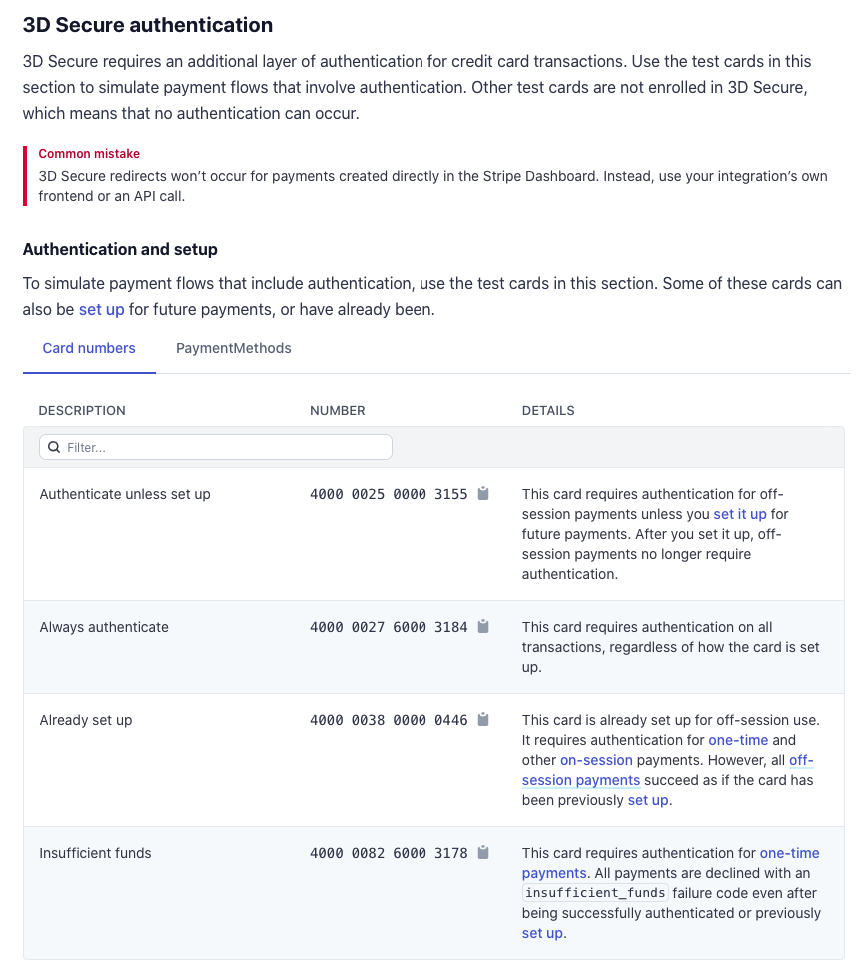
You can simply go to the payment form page, and perform a test payment using the test card numbers provided by Stripe.

Keep in mind that your payment form should be in Test Mode. To learn more about how to enable Stripe Test Mode in WordPress, see our step-by-step guide.
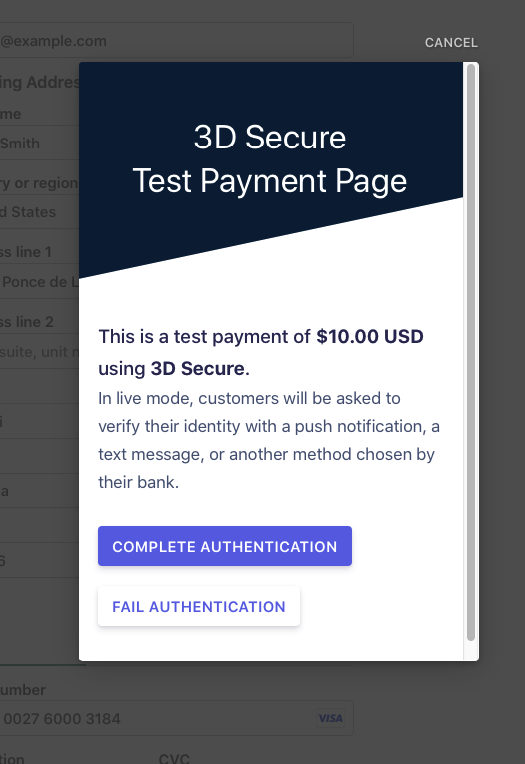
Once you enter the required information in the payment form fields, a 3D Secure Test Payment Page popup message will appear.

There you have it! We hope this article has helped you learn more about what SCA is and how to enable 3D Secure 2.0 in WordPress.
If you liked this article, you might also want to check out the following guides:
- How to Protect Your WordPress Site From Card Testing
- What is Stripe Radar and How to Use It the Right Way?
- Top Customer Complaints about Payment Forms
What are you waiting for? Get started with WP Simple Pay today!
To read more articles like this, follow us on Facebook and Twitter.