Tricks That Will Help Increase Your Mobile Conversion Rate
By
|
Last updated on
It’s no secret that mobile traffic grows every year. We use our phones to work, check Facebook, play games, and – of course – make purchases.
But in many cases, we behave differently on our mobile devices than we would on a full-size desktop. We’re less tolerant of long loading times, less likely to scroll, and desperate for convenience. It can be quite challenging to convince your users to convert into buyers.
In this article, we’d like to offer some tips to increase your mobile conversion rate. Apply these best practices to your forms and pages.
1. Optimize Your Mobile Site’s Performance
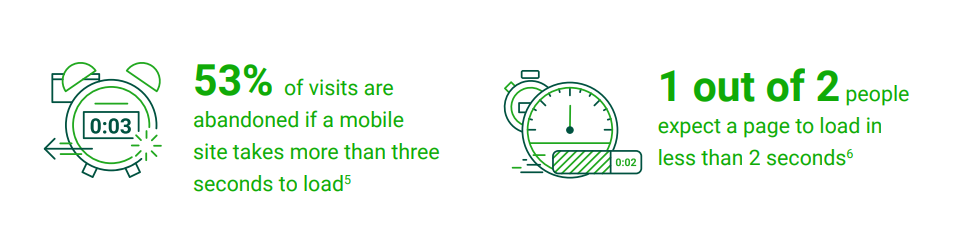
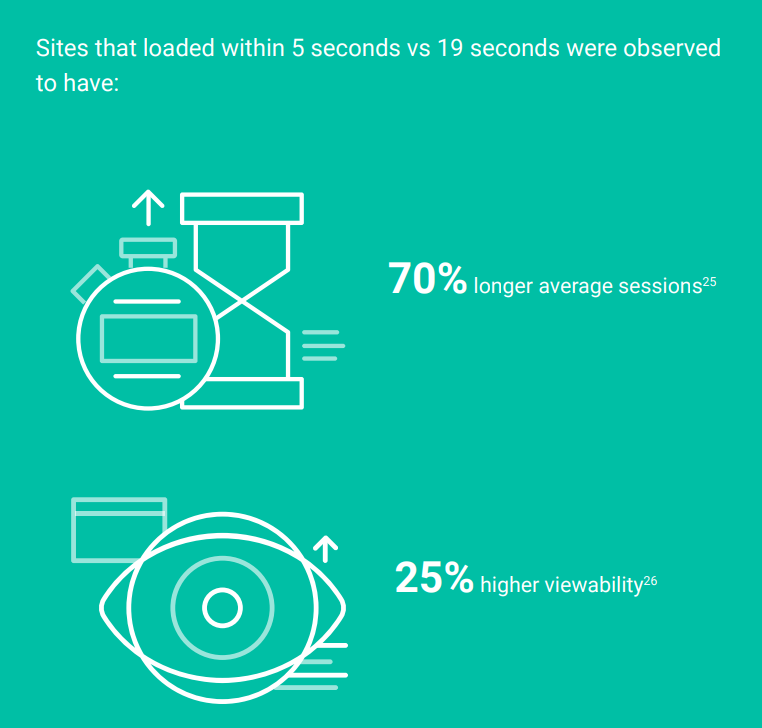
Slow websites aren’t just frustrating. They’re conversion killers. A Google study learned that 53% of users leave a mobile site if it takes more than three seconds to load.
When pages load quickly, users spend more time on the site and consume more content, which greatly helps increase your mobile conversion rate.
How do you optimize your site’s performance?
- Reduce the number of elements on a page to only what you need to drive a conversion.
- Limit the number of scripts, apps, and third-party tools that make server requests.
- Optimize your images and videos to make them as small as possible.
- Prioritize the order elements load so the user can begin using your pages right away.
- Enable browser caching to reduce the number of times the browser and server have to communicate.
Mobile-Friendly Test is a useful Google tool that will tell you if your site is mobile-friendly. You can also use WebPageTest to check the load speed of your pages and get optimization recommendations.
2. Make Your Site Responsive
Responsive design is the practice of designing a website that responds to the user’s screen size. It will “collapse” into a design that’s more pleasing for a small viewport.
Most modern website themes are responsive, but there are still some sites out there that look terrible on mobile devices. These sites look and function terribly. In many cases, potential customers and donors lose trust in sites that aren’t well-designed. Plus, responsive sites are simply easier to use on mobile.
3. Add Trust Badges, Seals and Testimonials
We’ve spoken before about the importance of trust signals. They help users feel more comfortable about using your site and making purchases by boosting your credibility.
These elements are easy to add to your pages. They work well on devices because the images are generally small. Testimonials can be displayed in simple, quick-to-load text.
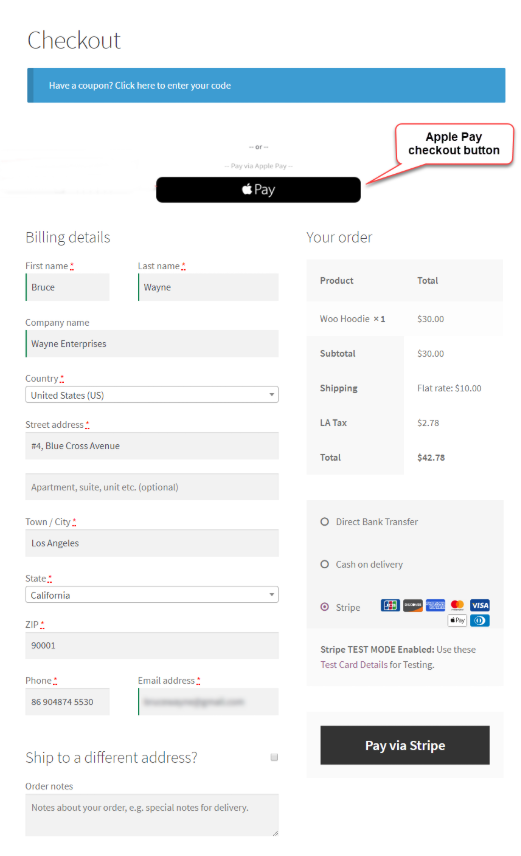
4. Permit the Use of Digital Wallets
Typing complex information (like payment details) on mobile devices is tedious and prone to error. Users might abandon your site to avoid dealing with a long form on a small screen. In some cases, users vow to come back when they get to their desktop, but never do.
Many consumers have begun using digital wallets – services that save their payment details securely. Apple Pay, PayPal, Amazon Pay, and Google Pay (formerly called Android Pay) are the most popular services, but there are others. In a BigCommerce case study, conversions tripled when users could pay with a digital wallet payment.
To optimize your mobile conversion rates, integrate these services so users can quickly and safely fill out your payment forms.
5. Remove Popups and Autoplay Videos
While popups and autoplay videos have their place, there’s no debate that many users don’t enjoy them. One study that surveyed 25,000 people found that autoplay videos and popups are the least preferred elements of mobile sites.
That’s especially true for the mobile experience. If your users struggle to close popups or turn off videos on their mobile device, there’s a good chance they’ll just leave. You can display these elements to desktop users, but it’s best to display them for mobile devices so more users see your content, landing pages, and conversion forms.
6. Make Those Buttons Big
On mobile devices, many users have trouble with call-to-action buttons that are too small for their fingers. If they have to poke at their screen a few times, they may assume your button doesn’t work or the product/service is unavailable.
According to an MIT study, it’s best to make your buttons at least 40 pixels by 40 pixels. For calls-to-action, make them much larger – ideally the full width of the screen.
7. Reduce Your Form Fields
It’s generally considered a best practice to reduce the number of fields in a form as much as possible. Fewer fields means less work for users, which creates more conversions. This rule is especially important for mobile users.
On mobile, forms are painful to complete. Maneuvering between fields with your thumbs is a challenge for even those with the smallest fingers. Plus you’re more likely to make errors.
Remove any field that isn’t absolutely necessary to make the conversion. Ask yourself if you really need each piece of data. Eliminate the nice-to-have questions that might cost you conversions.
Furthermore, make your fields big and easy to tap. Users should be able to use the “enter” key to jump to the next field, rather than having to hit it with their finger.
8. Incorporate Videos
Videos have become powerful conversion tools, even on mobile devices. According to conversion experts at OptinMonster…
- 90% of consumers watch videos on their mobile devices
- 79% of consumers would rather watch a video than read about a product
- 84% of consumers have bought something after watching a video
Videos are great tools for mobile users because it means they don’t have to navigate all over a page (which is tough on a phone) to get the information they need. They can sit back and take it in without any hassle.
9. Develop a Frictionless Experience
In regards to a user’s online experience, “friction” is whenever they experience a pain or frustration with your site. For instance, if a user couldn’t find your contact link, they would experience friction. Slow loading, broken links, and low quality images are some more common examples of friction.
Browse your website as a user would. Look for barriers or roadblocks that may frustrate them. Do your pages require excessive scrolling? Is your call-to-action hard to find? Is your navigation menu clunky? Are your promotions clear? Is your checkout process simple?
Keep in mind that mobile users are rarely willing to browse your entire website. Don’t make them look for things they need to make a conversion decision. For example, don’t put your testimonials on their own page because users won’t go looking for them. They need to be right near your buttons and forms.
It may help to have someone who isn’t familiar with your website give it a once-over to identify problems you may see past.
10. Test Everything You Change
We’ve given you a lot of advice to improve your conversions, but that doesn’t mean it will always work for you. It’s critically important that you benchmark your current conversion rate and then test the results of your changes.
When ConversionXL helped a dog food supplement brand increase their mobile conversions, they implemented many of the changes we mentioned in this article to achieve a 24.5% boost. They know exactly how much their changes affected the rate because they measured.
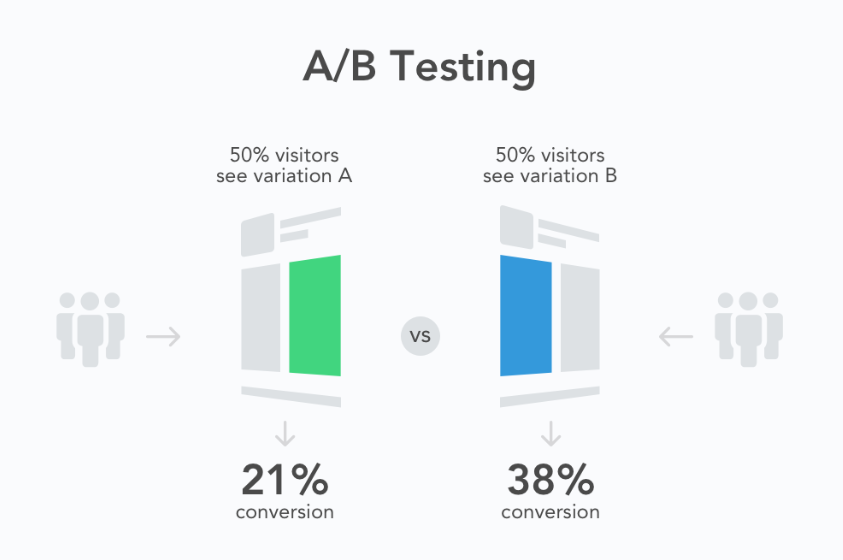
To test your changes, you’ll want to use A/B testing. This is the process of splitting your traffic to different versions of your site, with and without the change. This way you can measure which version performs the best.

Here are a few WordPress tools you should look into for A/B testing:
Increase Your Mobile Conversion Rate Soon
The sooner you follow these steps to increase your mobile conversion rate, the sooner you’ll enjoy the results, which means more sales. Use that cash to fuel future growth and grow your business. Good luck!