How to Accept Stripe Payments in Divi (the Right Way)
By
|
Last updated on
Do you want to collect payments via Stripe on your Divi powered website?
Divi sells third-party Stripe integration addons on their marketplace. However, they’re costly and don’t let you take full advantage of the Stripe payment gateway.
Using a full-fledged Stripe plugin, NOT just an addon, is the best way to get the most out of Stripe gateway on your Divi site.
In this article, we’ll show you how to accept payments in Divi via Stripe — the right way.
Accepting Stripe Payments in Divi
The problem with the Divi addons that support Stripe gateway is that they’re usually more expensive than a full-fledged Stripe plugin for WordPress. They won’t let you make the most of Stripe gateway.
For example, they don’t support most payment methods supported by Stripe, like direct bank transfer, nor do they offer advanced Stripe features like Stripe Tax.
Using WP Simple Pay is the EASIEST way to accept Stripe payments on your Divi site.

It seamlessly integrates with Divi and lets you integrate Stripe payment forms via Divi content elements. It also supports 10+ Stripe-supported payment methods and even lets you view Stripe payment activities right within your WordPress site.
Check out the full features of WP Simple Pay.
3 Ways to Add Stripe to Your Divi Site
You can accept payments via Stripe on your Divi site in several different ways.
- Via native content elements: You can integrate WP Simple Pay with some of Divi’s native content elements like buttons, price tables, and call to actions.
- Embed a Stripe form: Accept payments by embedding a payment form on your site.
- Publish a Stripe button: Publish a Stripe payment button independent of Stripe’s content elements.
Now let’s take a look at how to enable Stripe payments in Divi with WP Simple Pay.
Step 1: Install WP Simple Pay on Your Site
To integrate Stripe with Divi, the first thing to do is to install and activate WP Simple Pay on your WordPress site.
After purchasing the WP Simple Pay plugin, download it from your purchase email receipt or from your WP Simple Pay account.
Then log into your WordPress admin panel and install the plugin on your site.
If you want to install it via FTP, follow this guide.
Remove the additional 3% fee!
Most Stripe plugins charge an additional 3% fee for EVERY transaction
…not WP Simple Pay Pro!
After activating WP Simple Pay, click on Settings and you’ll be redirected to the setup wizard. The setup wizard helps you integrate your Stripe account with your site.

Follow the on-screen guidance and connect your Stripe account with your site to start accepting payments.
Step 2: Create a Stripe Payment Button / Form
Once you integrate your Stripe account with your site, the next thing to do is to create a Stripe payment button or a payment form. You can then integrate it with your Divi native content elements or publish the Stripe form right away.
To create a payment button or a form, go to WP Simple Pay » Add New. Then choose from one of the payment form templates.
WP Simple Pay comes with tons of payment form templates that give you a head start on building a payment form. All templates are customizable.
Each template comes preselected with specific options custom-tailored to different needs. For example, if you choose a donation form template, the preselected options would be tailored to raising funds for a non-profit organization, such as a radio button for donations with different amounts.

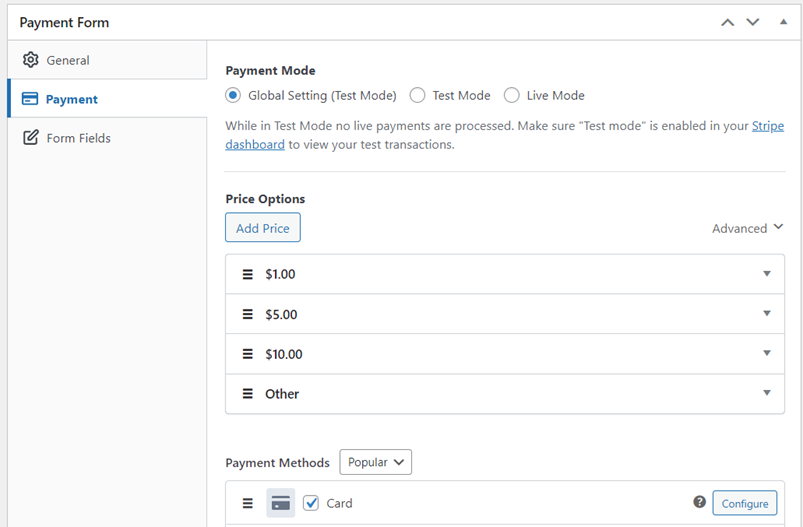
After selecting the template you need, you can configure it per your needs. You can also use our drag-and-drop form builder to build the form the way you want.
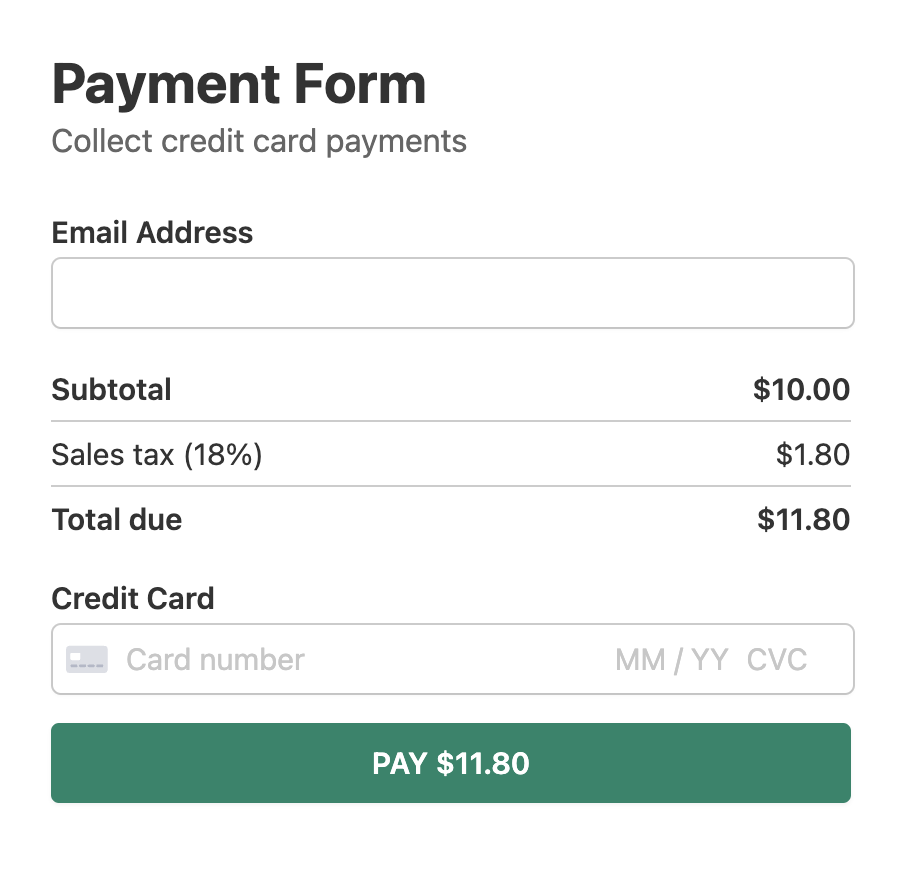
When the form is ready, you can make some test payments and publish it on your site.

For more details on creating a payment form/button, check it out: How to accept Stripe payments with WordPress.
Step 3: Publish Stripe Forms in Divi
On your Divi-powered site, you can publish your Stripe payment forms by embedding them on your Block / Classic editor or integrating them with native content elements.
Embed Your Stripe Buttons or Forms
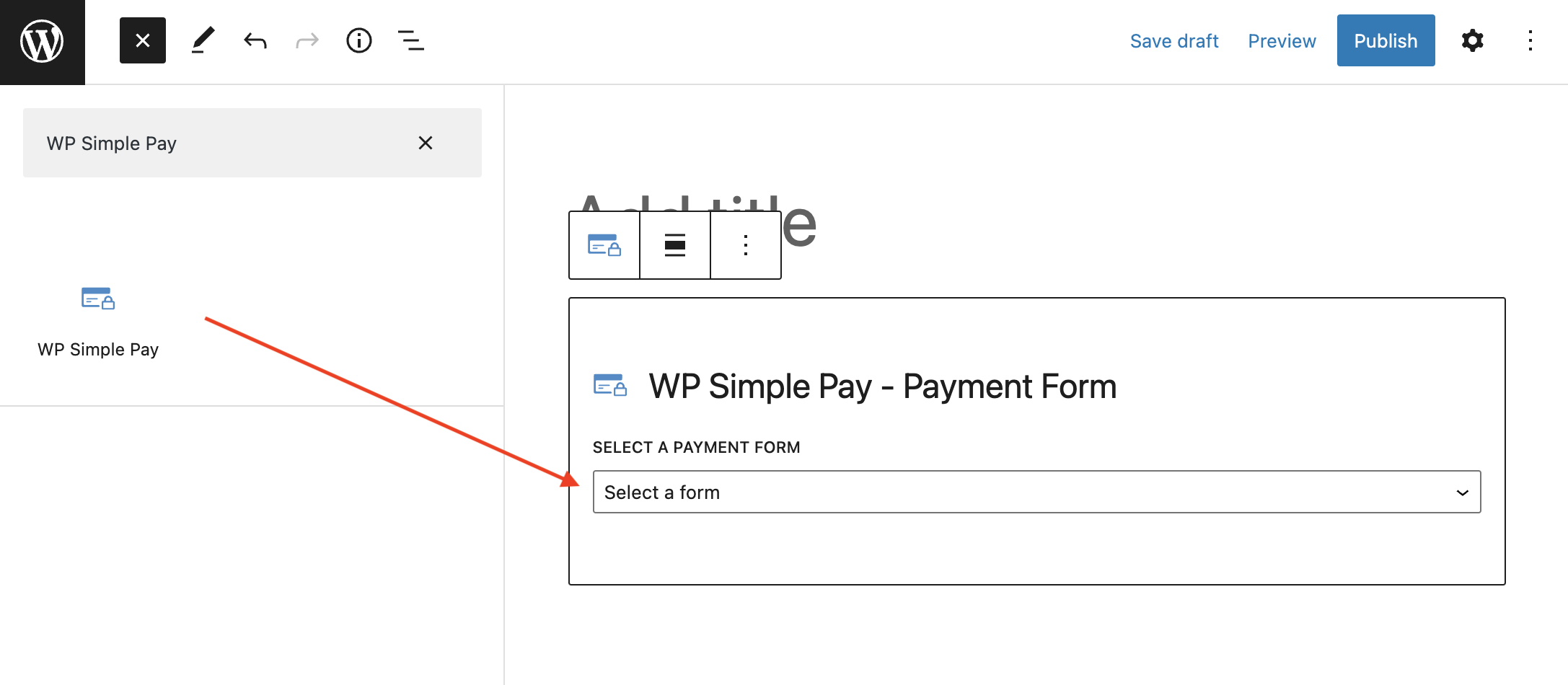
To embed the form or a button on the block editor, navigate to the post or page where you want to embed it. Then click on the + icon to add the WP Simple Pay block. Then choose a form you just created. And then, click Publish or Update.

Alternatively, you can also copy the form’s shortcode and paste it anywhere on your site.
Embed via Divi’s Button, Call to Action or Pricing Table Elements
WP Simple Pay also lets you integrate off-site Stripe checkout forms with Stripe’s native content elements like Button, Call to Action, and Pricing Table.
Let’s take a look at how to use Divi’s Call To Action element to launch an onsite overlay form.

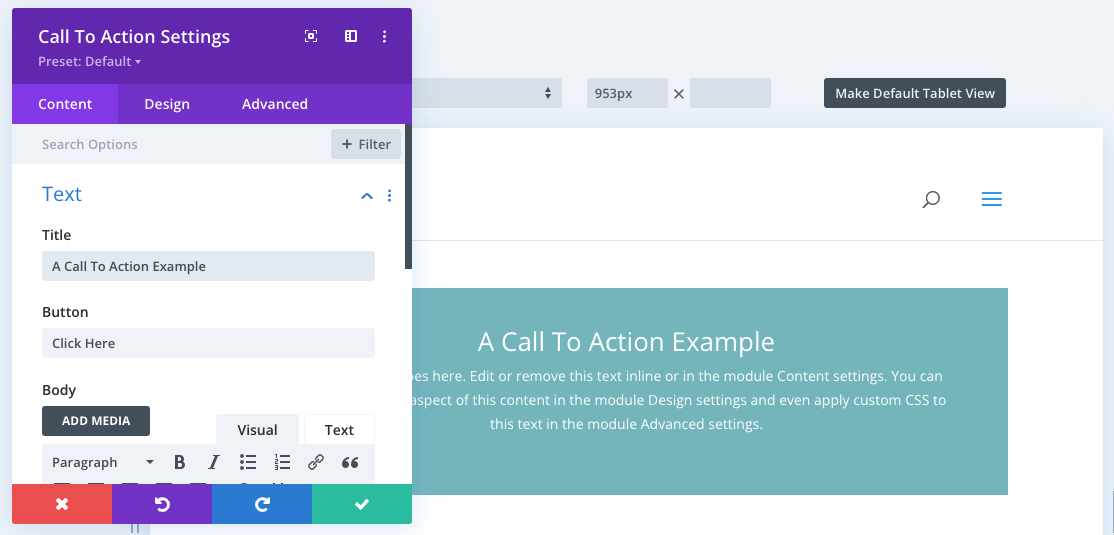
After adding the Call to Action element to your page, configure the settings to add the WP Simple Pay form.
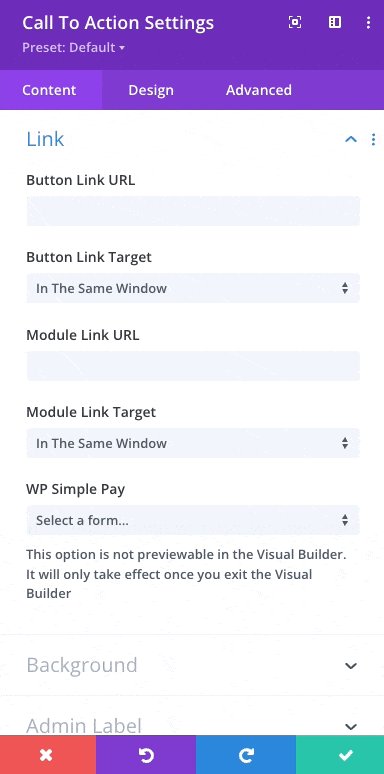
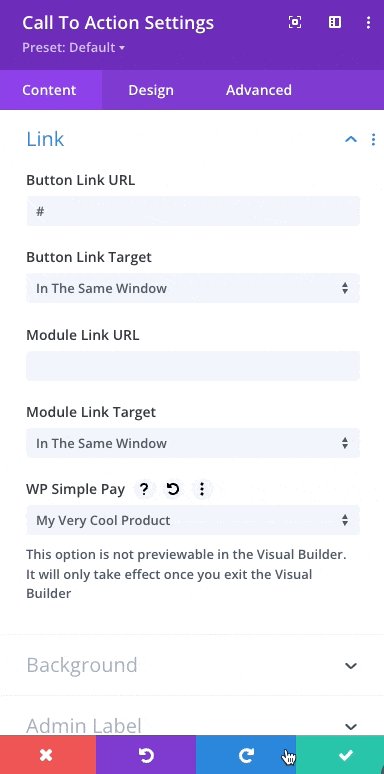
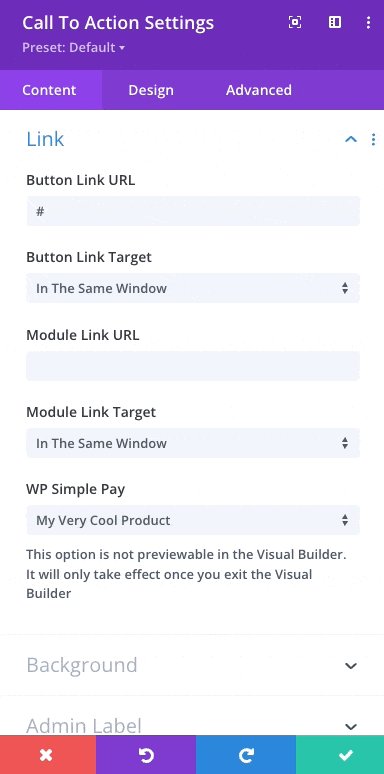
In the Content tab inside the Call To Action Settings, scroll down and click the Link section.
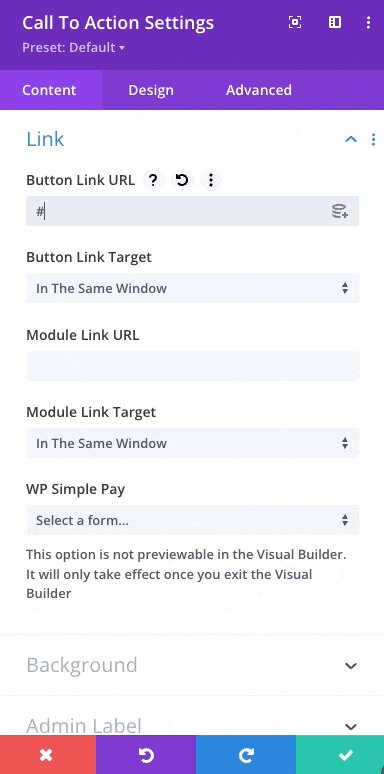
You will need to add a # to the Button Link URL field. Then select the right payment form from the WP Simple Pay dropdown. Once done, click the green tick button to save changes.

That’s it!
We hope this article helped you learn how to accept Stripe payments in Divi, the right way.
If you liked this article, you might want to check out how to collect tax along with the payment.
What are you waiting for? Get started with WP Simple Pay today!
To read more articles like this, follow us on Facebook and Twitter.



Leave a Reply