How to Accept Stripe Payments in WordPress (Step by Step)
By
|
Last updated on
Do you want to accept Stripe payments on your WordPress site?
No matter what business you’re in, by enabling Stripe payment on your site, you can ask your visitors to make a payment via credit cards, digital wallets, and more.
In this article, we’ll explain how to accept Stripe payments in WordPress with ease.
Choosing Stripe for WordPress Payment Processing
Using Stripe is one of the easiest ways to accept online payments on your site. Whether you’re a freelancer, self-employed individual, non-profit, or a small business owner, you can easily accept one-time or recurring payments with Stripe.
Unlike PayPal, Stripe is a developer-friendly product, meaning it lets you customize every process of the online payment experience. That also means it requires a bit more development knowledge and can sometimes be intimidating to set up for non-technical users.
Fortunately, with a Stipe payment plugin like WP Simple Pay, anyone can easily enable Stripe payment on a WordPress site without having to hire a developer.

Enabling Payments With Stripe in WordPress
Let’s take a look at how to enable payments with Stripe in WordPress by using WP Simple Pay. At the end of this tutorial, you’ll learn how to create a Stripe payment button or a payment form on your site quickly and easily.
Here’s how a Stripe payment button would look like.

And here’s how a Stripe payment form would look like.

Please note that in order to accept Stripe payments on your site, Stripe requires your site to be using SSL/HTTPS encryption. Don’t worry if you don’t have an SSL certificate yet! All that you need to do is to follow this step-by-step guide on how to add SSL in WordPress.
Step 1: Install and Activate WP Simple Pay
First off, you’ll need to install and activate the WP Simple Pay plugin. For more details, see this step-by-step guide on how to install a WordPress plugin.

If you didn’t see the setup wizard, simply head over to WP Simple Pay » Settings » Advanced tab and click the Launch Setup Wizard button.
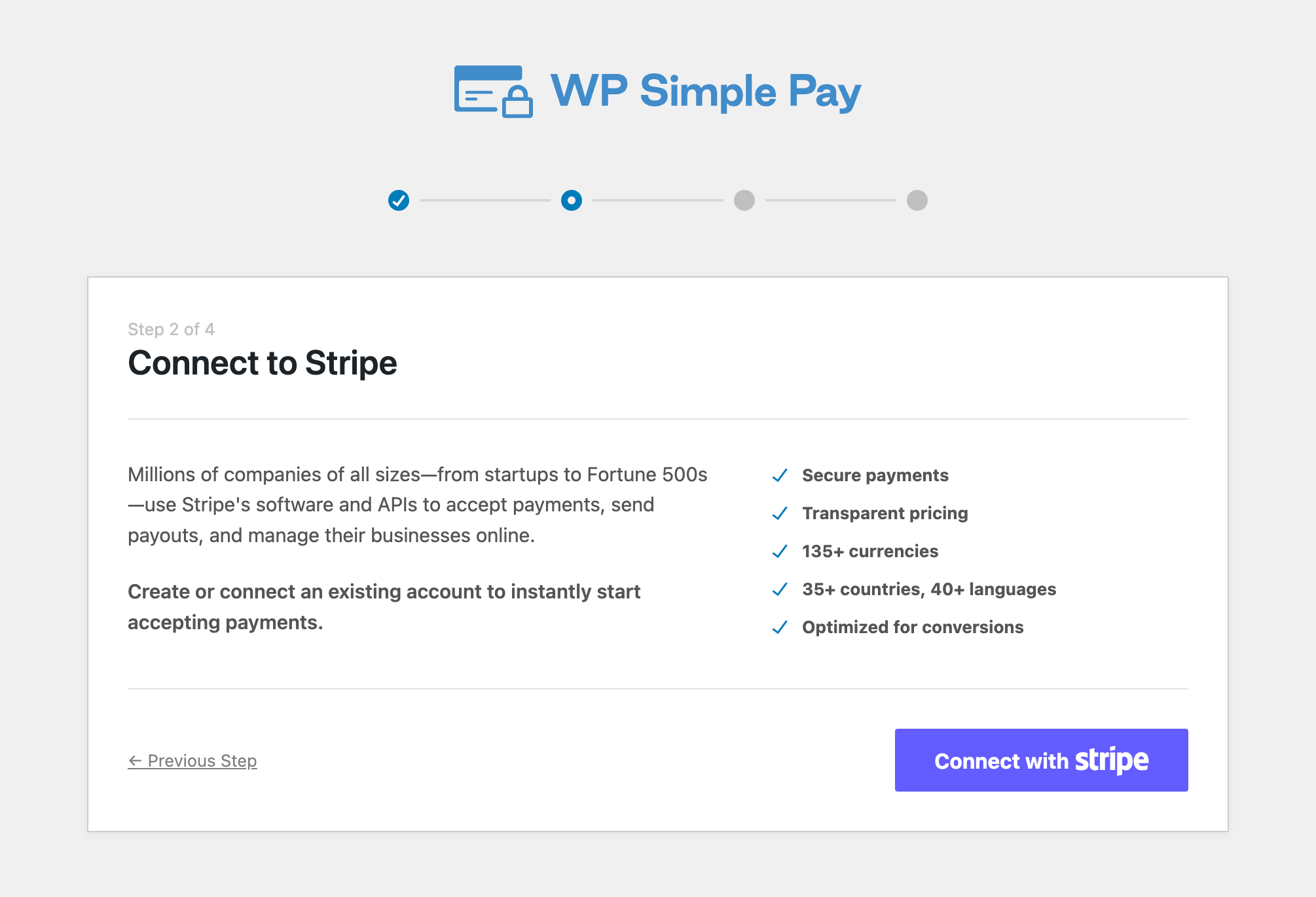
Step 2: Connect WordPress to Stripe
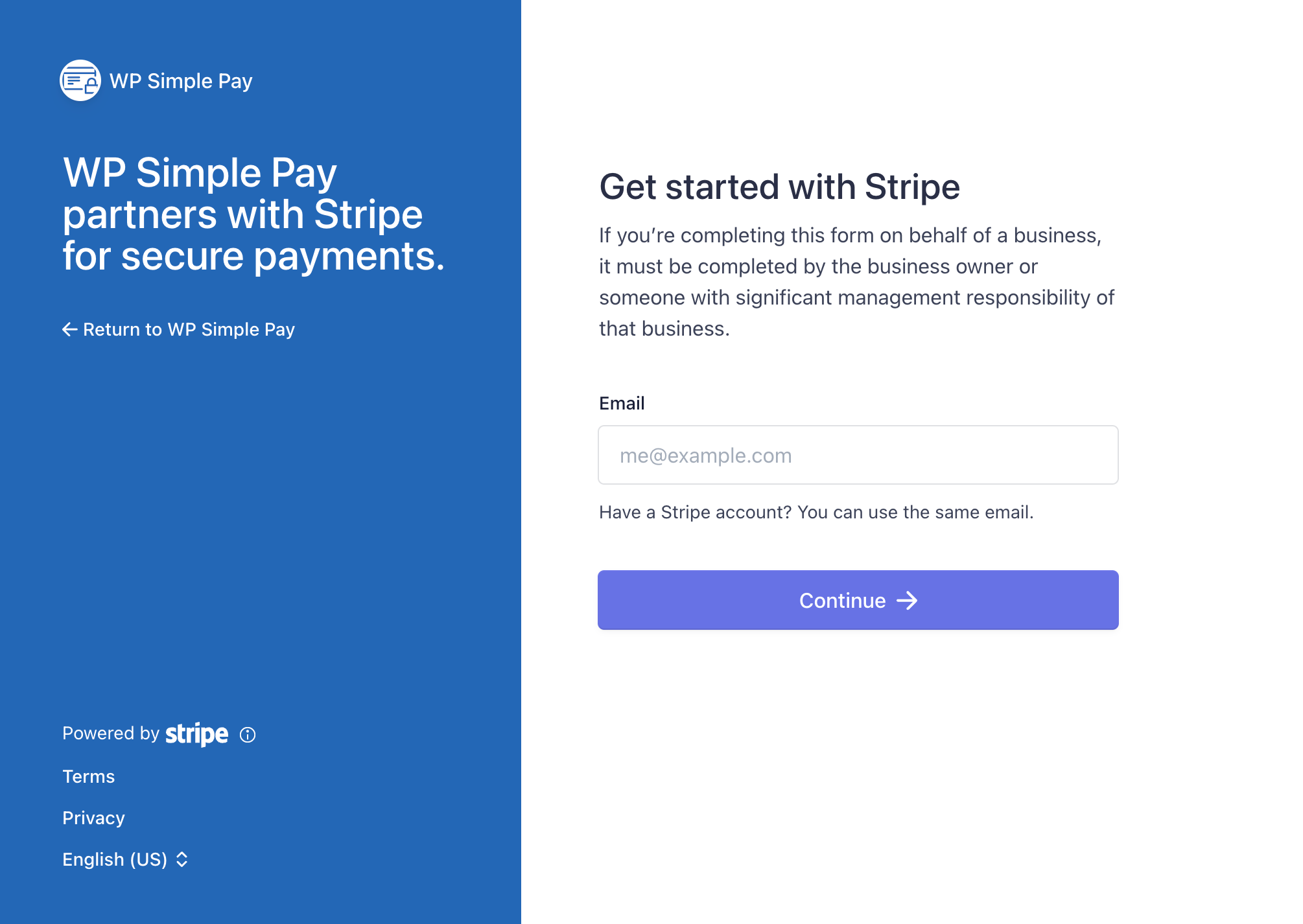
To connect your WordPress site to Stripe, click Connect with Stripe.

Next up, enter the email address you use for your Stripe account and connect it with your site. If you don’t have a Stripe account, you can easily create one by entering your email address and completing registration.

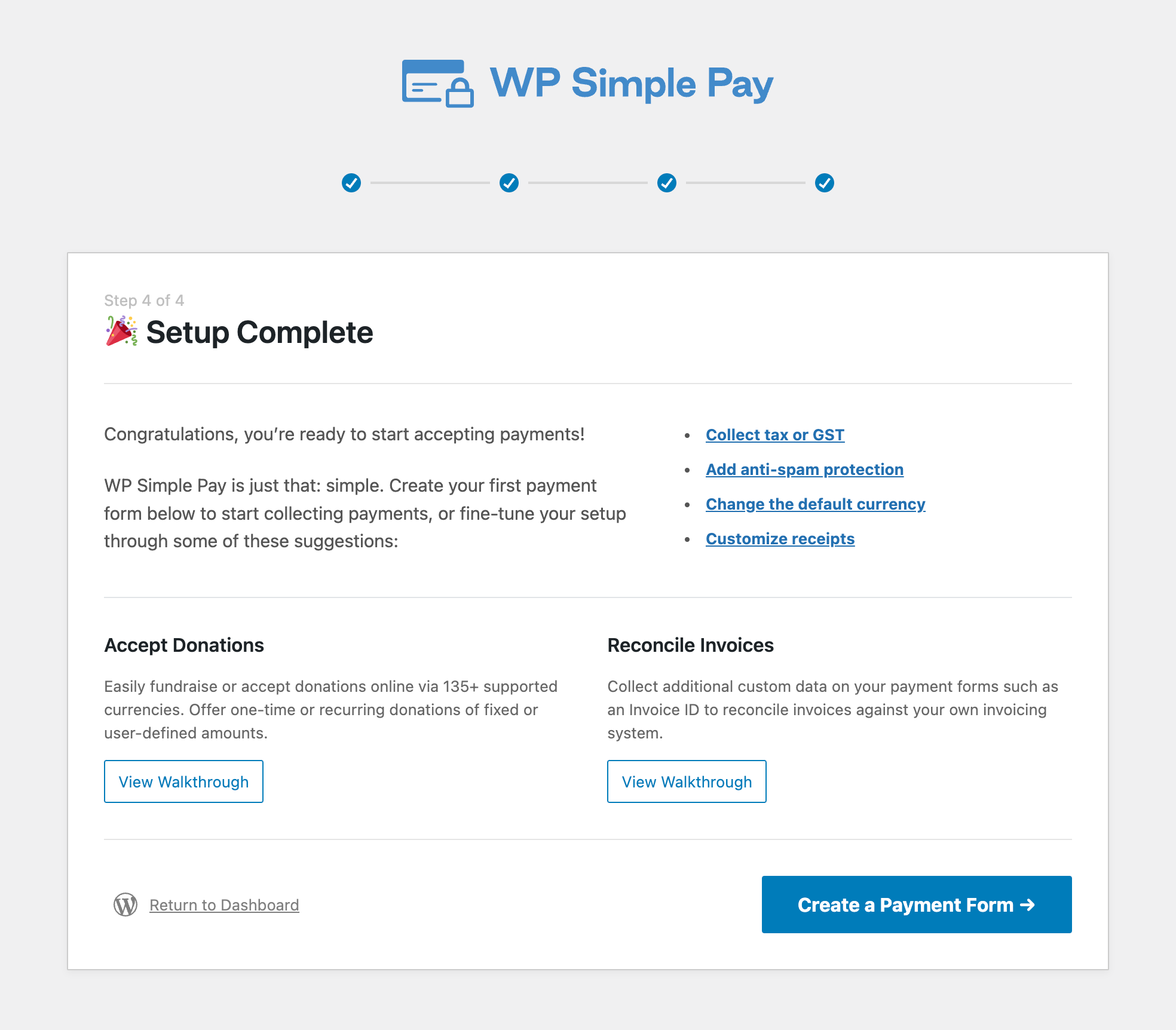
Upon completing this process, you’ll be shown a success page that says Setup Complete. Next, to create a payment form, click on the Create a Payment Form button.

Step 3: Accepting Payments With Stripe
Now that you’ve connected your site to Stripe, let’s start creating a payment form.
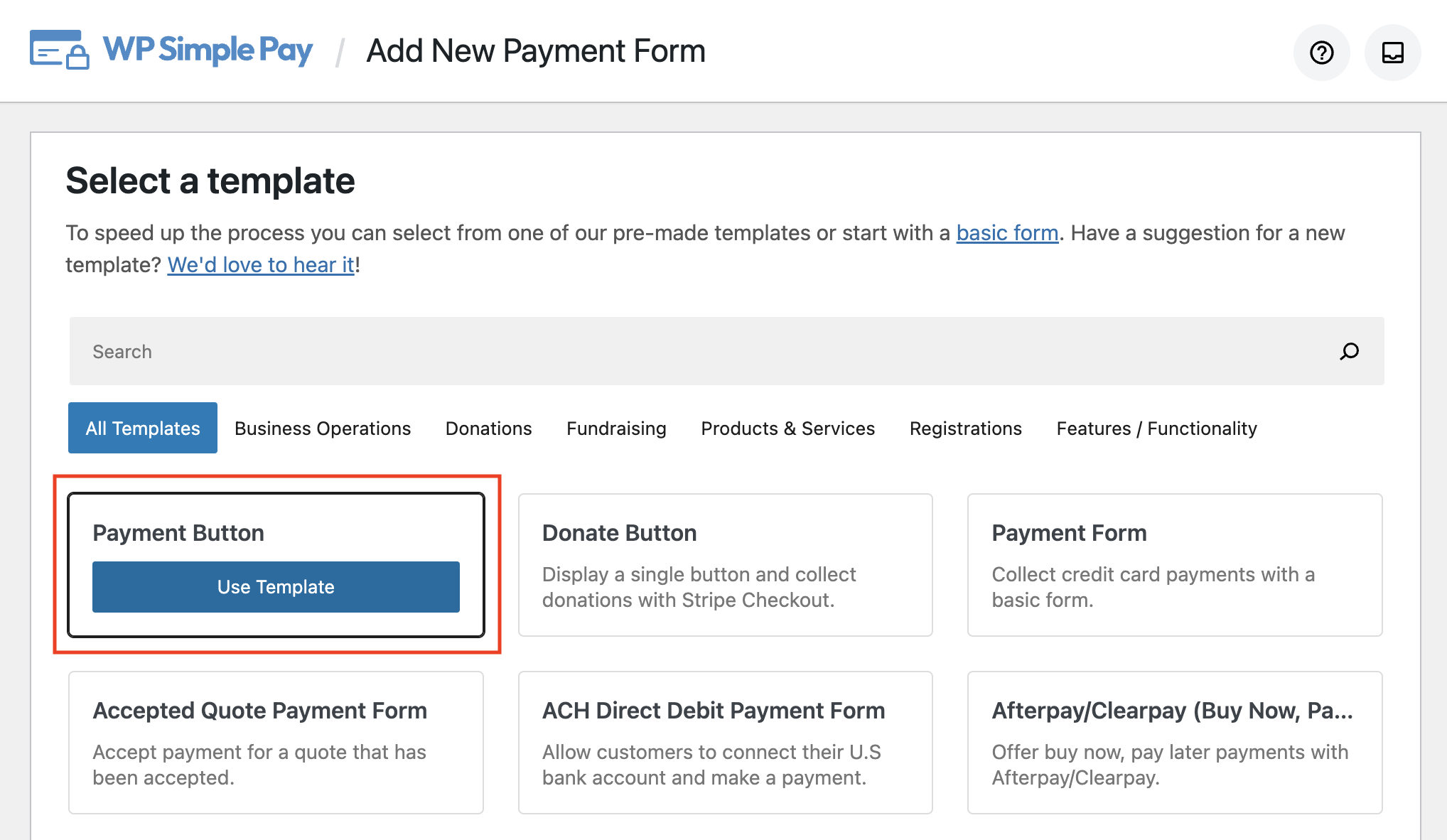
You can see a few different templates that let you accept payments on your site. If you’re not on this page yet, you can navigate to WP Simple Pay » Add New to start creating a payment form.
If you want to create a payment button, click on Payment Button.

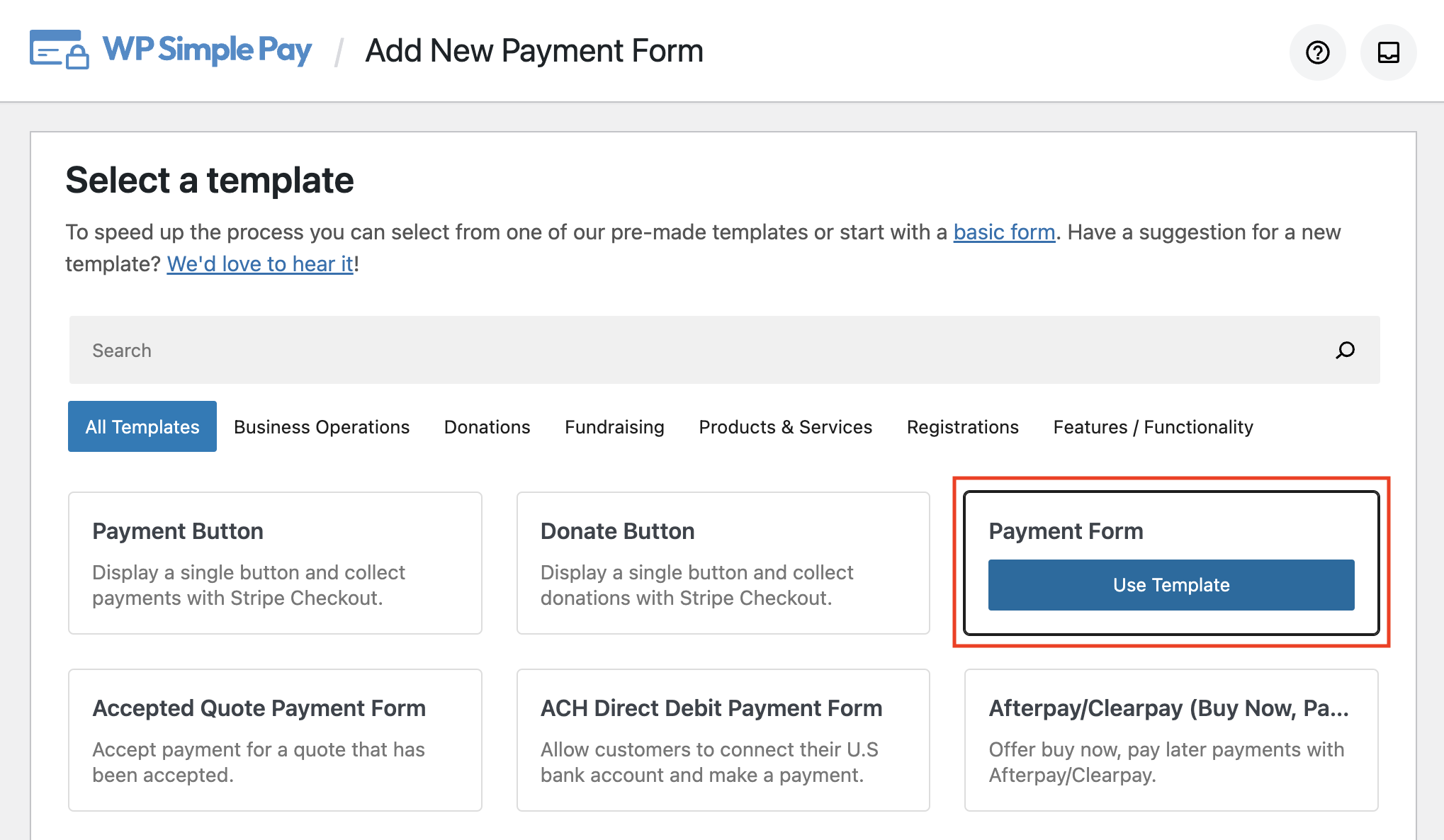
Alternatively, if you need a payment form, click on Payment Form instead.

Step 3. a: Creating a Payment Button
Note: You can skip this step and go to Step 3. b if you want to create a payment form instead.
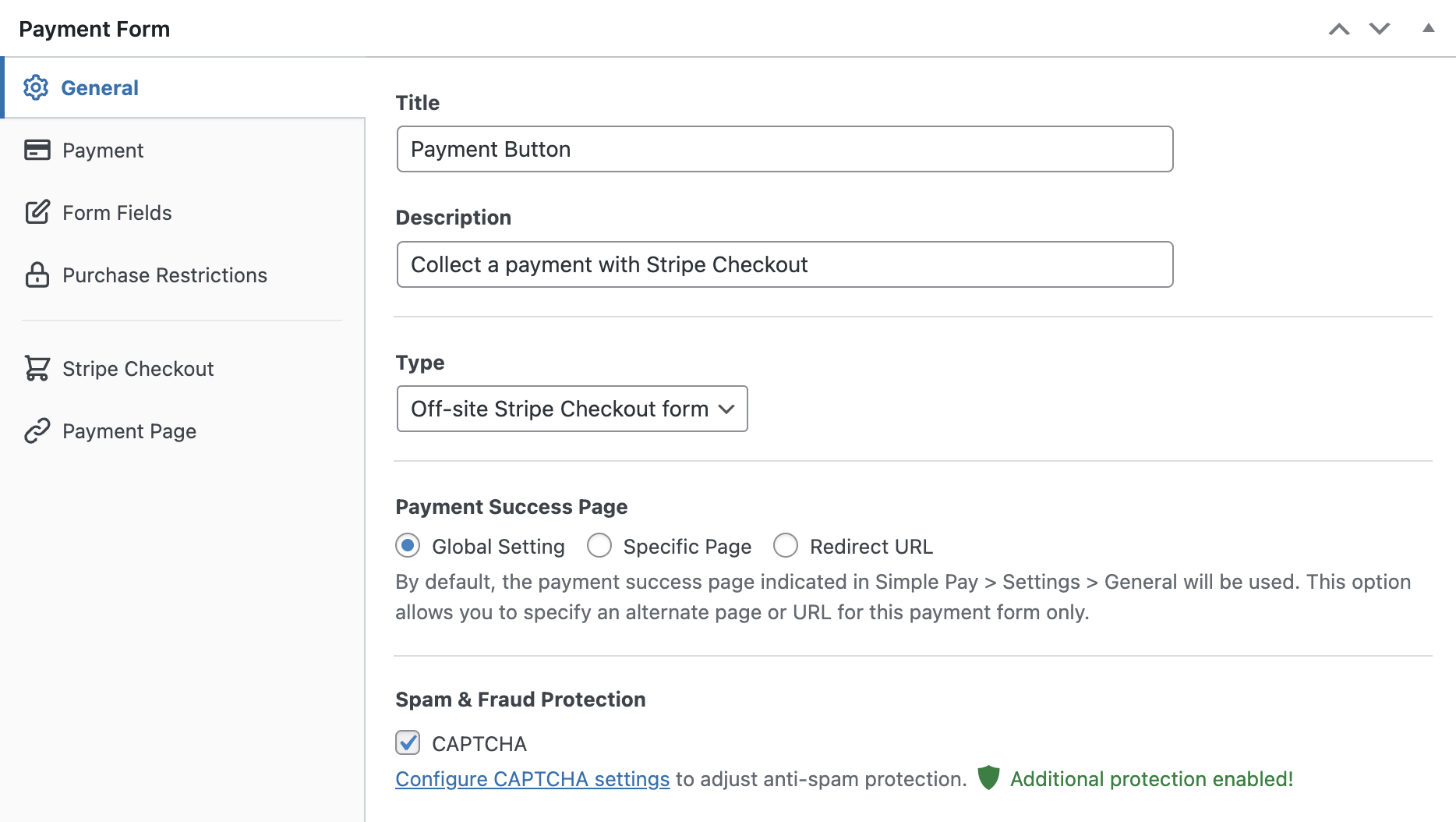
If you clicked on the template Payment Button in Step 3, you’ll see a page as shown below.

You’ll now be asked to configure your Payment Button form. Feel free to change the title and description of your form.
By default, in the Type option, you’ll have Off-site Stripe Checkout form chosen. If you want, you can change it to on-site payment form. When on-site payment form is chosen, you can even configure it to open the form in an overlay method.
If you want to customize the Payment Success Page, you can either choose a Specific Page from your site or if you want to redirect users to a third-party site, choose Redirect URL.
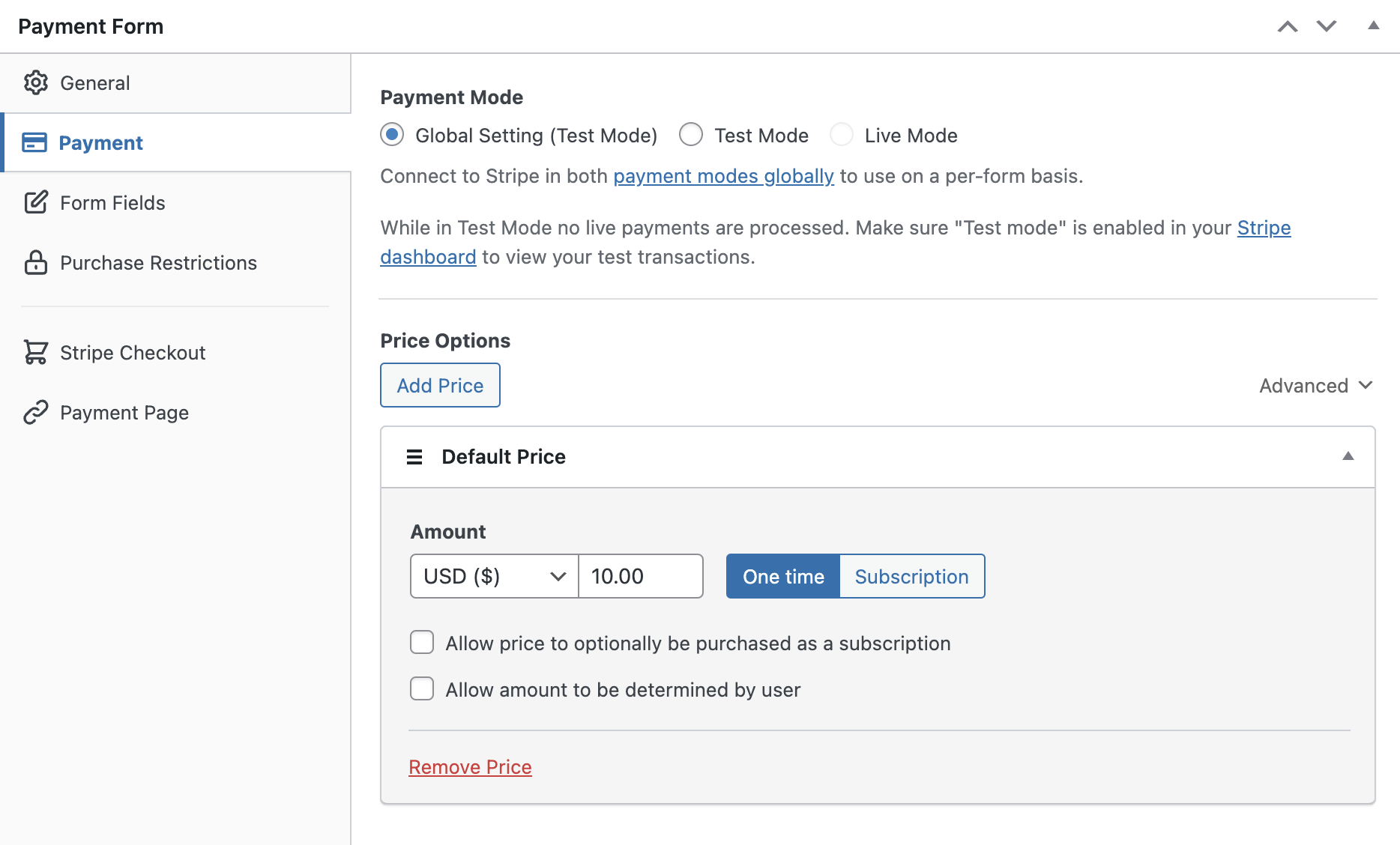
Now let’s choose the Payment option on the left and you’ll see an option to change the default price.

For now, let’s NOT change the payment mode to Live Mode
Here, you can change the currency, and amount and even choose between one time or subscription payment.
Next, you can go to Step 4.
Step 3. b: Creating a Payment Form
Note: You can skip this step and go to Step 4 if you chose to create a payment button instead.
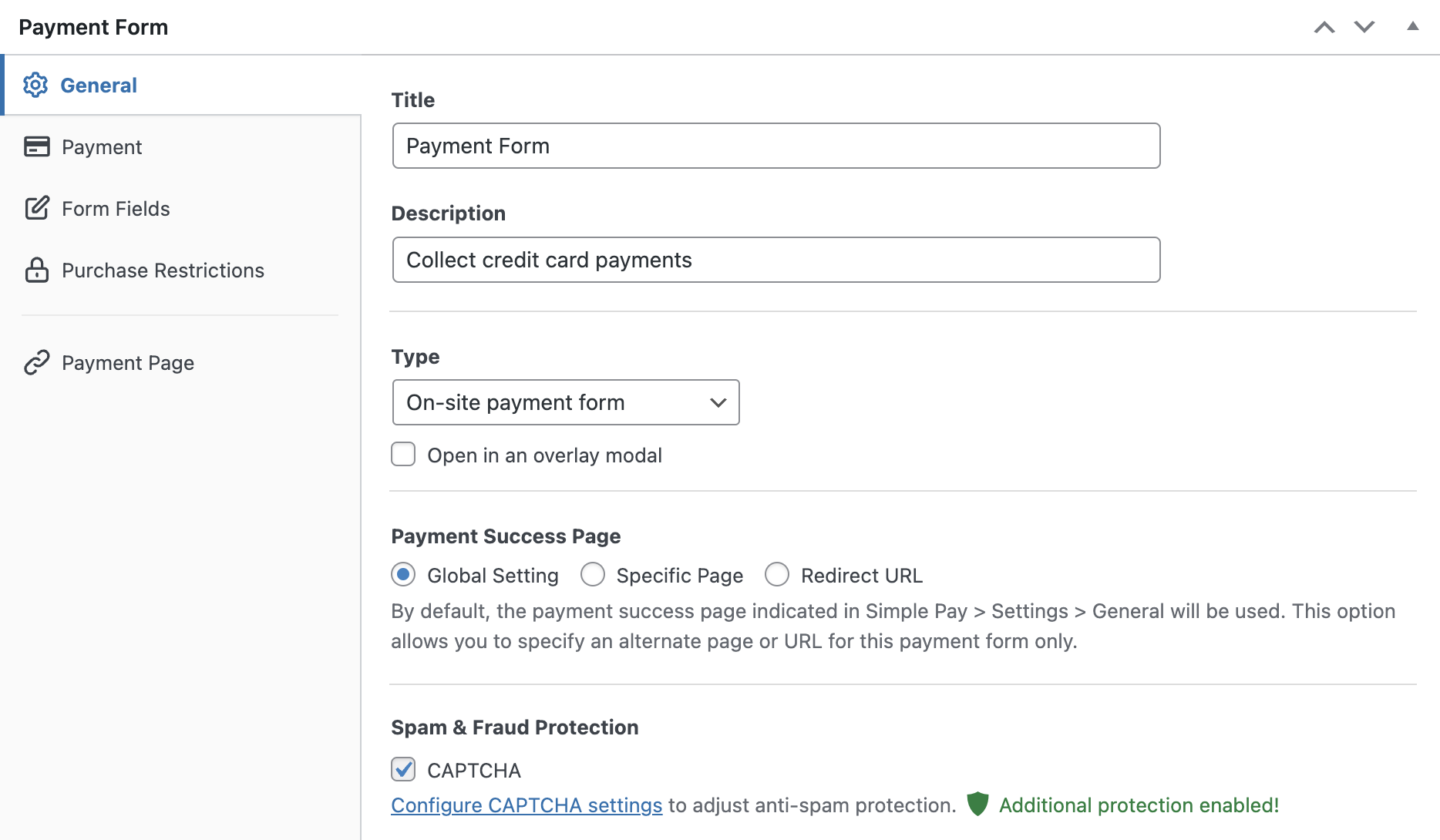
If you clicked on the template Payment Form in Step 3, you’ll see a page as shown below.

With this template, you can display a payment form instead of just a button on your site and start collecting payments with Stripe Checkout.
Feel free to change the title, description, and form type based on your needs. To customize the payment success page, choose either Specific Page by which you can redirect users to one of your existing pages on your site after completing the payment. Or choose Redirect URL, if you want to redirect users to a third-party URL.
Next, click on the Payment option from the right and you’ll be able to customize the currency, amount, and even choose between one time and subscription payment.
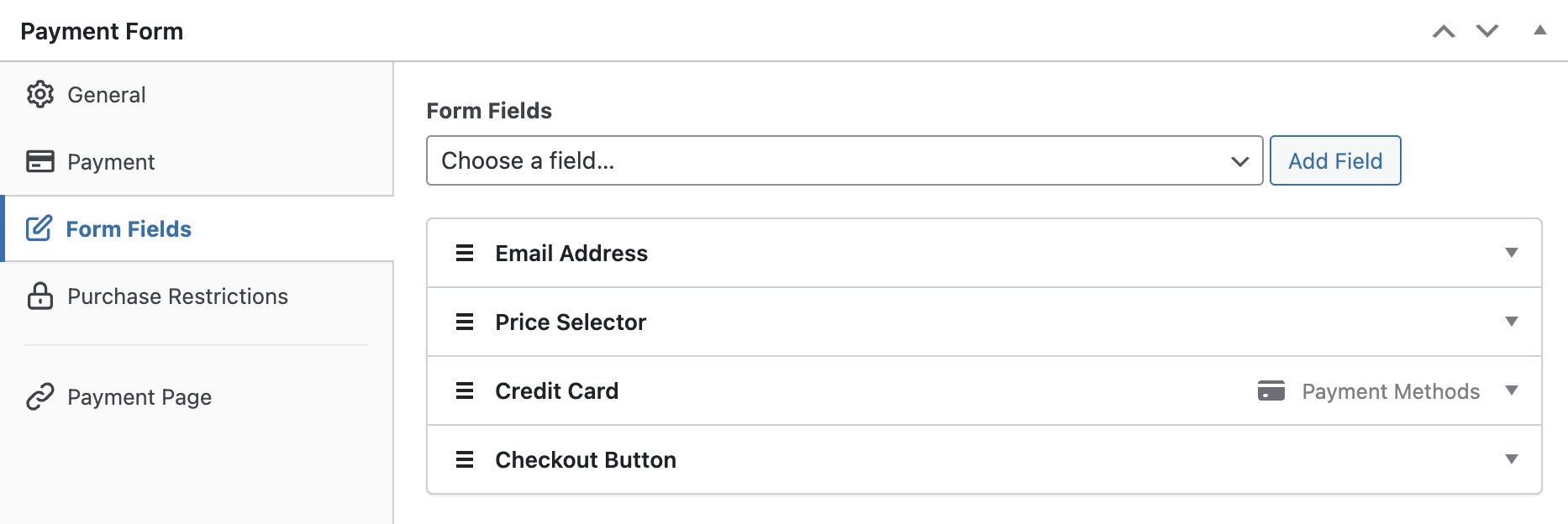
In the Form Fields option, you can even add or customize any existing form fields.

Step 4: Publish Your Form
Now that your payment forms are ready, it’s time to embed your form on your website.
Make sure you test the form first before it goes live. You can toggle your entire site or individual payment forms between test and live modes (read more about Test mode).
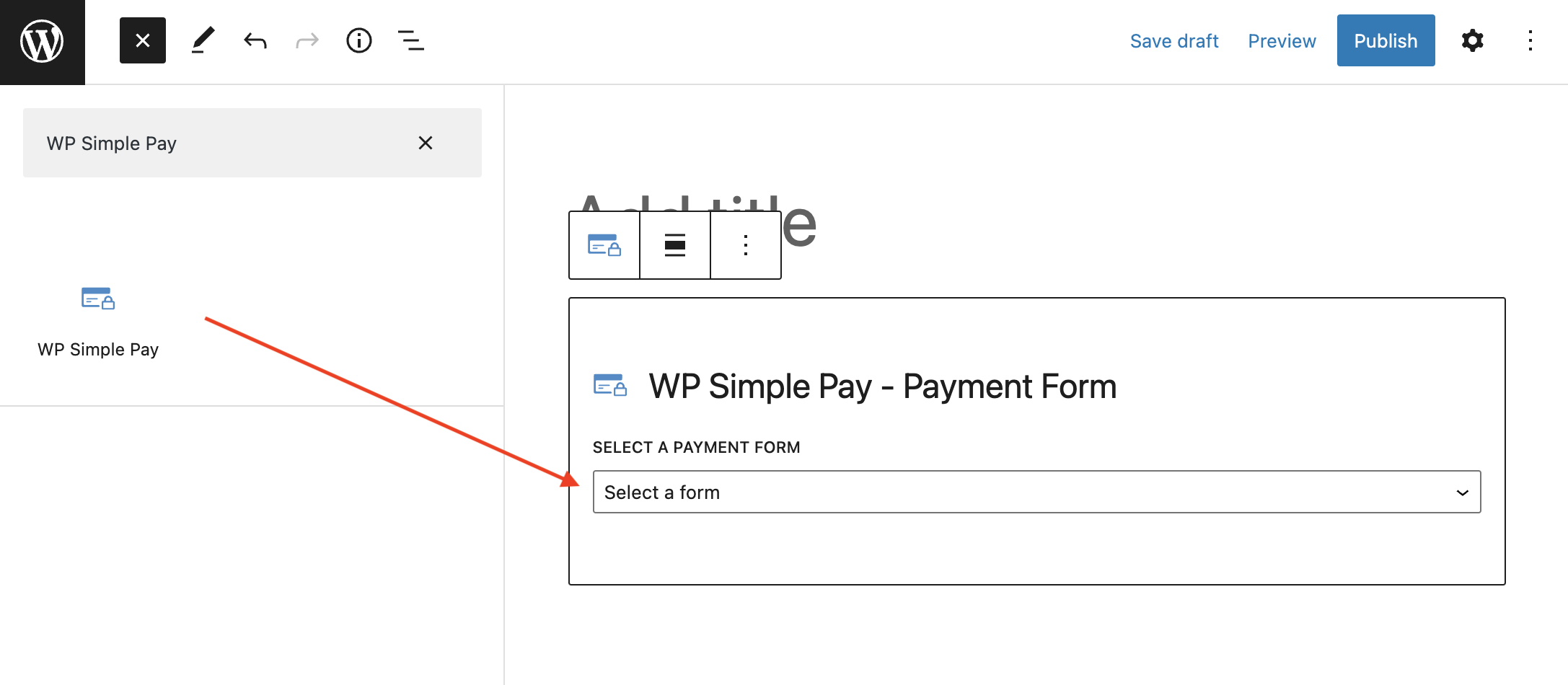
To embed the form, go to the post or page where you want to publish it. Then click on the + icon to add the WP Simple Pay block. Then choose a form you just created. And then, click Publish or Update.

That’s it!
We hope this article helped you learn how to accept payments with Stripe in WordPress.
If you liked this article, you might also want to check out the following articles:
- 9 things you didn’t know about Stripe
- How to reassure your users their payment data is safe
- Is Stripe Atlas worth the money?
Get started with WP Simple Pay today!
To read more articles like this, follow us on Facebook and Twitter.



Leave a Reply