How to Use Stripe Link on Your WordPress Payment Forms (Easy Way)
By
|
Last updated on
Are you wanting to use Stripe Link on your WordPress payment forms?
With Stripe Link, you can offer your customers a one-click checkout that lets them complete their transactions in just six seconds. In addition, enabling Stripe Link on your WordPress payment forms improves the user experience for returning customers and can increase conversions on your site by up to 7%.
In this article, we’ll show you how to easily use Stripe Link on your WordPress payment forms.
What is Stripe Link?
Stripe Link is a one-click checkout solution that saves, encrypts, and autofills payment and shipping information for customers. All users have to do is sign up and save their payment details for future purchases.
Once customers enter their email address during checkout on Link-supported sites, Link automatically identifies if they’re enrolled. A one-time passcode is then sent to authenticate their session and to display their saved payment details.
Allowing your customers to checkout without having to enter their payment details and shipping information manually increases the likelihood of them completing their transactions.
How to Use Stripe Link on Payment Forms
The best way to enable Stripe Link on your WordPress payment forms is to use a Stripe payments plugin that supports the checkout solution.
WP Simple Pay is the #1 Stripe payments plugin for WordPress that lets you easily accept online payments directly on your site without having to set up a shopping cart. It also allows you to accept several payment methods, including traditional credit/debit cards, Apple Pay / Google Pay, Cash App, Buy Now, Pay Later services like Affirm, and more.

The plugin also offers an advanced, no-code payment form builder that allows you to create professional looking payment forms in minutes for physical products, services, registrations, fundraisers, and more.
One of the best parts about WP Simple Pay is that it supports Stripe Link, which allows you to easily offer your customers a one-click checkout experience.
Additional features and benefits of WP Simple Pay include:
- Installment Plans: Allow your customers to split payments into weekly, monthly, or yearly installments.
- Payment Form Templates: WP Simple Pay offers tons of pre-built payment form templates for you to choose from that are designed to save you time.
- Subscriptions: Let your customers sign up for subscriptions and set up automatic, recurring charges.
- Form Scheduling: Avoid overselling your inventory or overbooking time-sensitive events by controlling when your forms accept payments.
- And more…
Remove the additional 3% fee!
Most Stripe plugins charge an additional 3% fee for EVERY transaction
…not WP Simple Pay Pro!
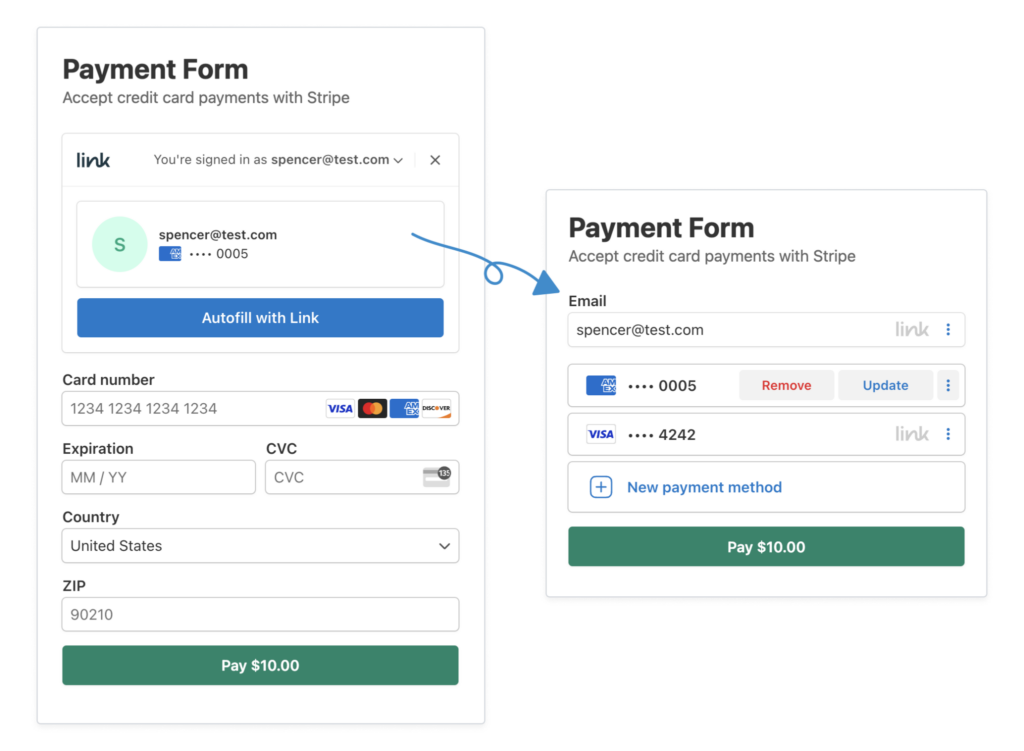
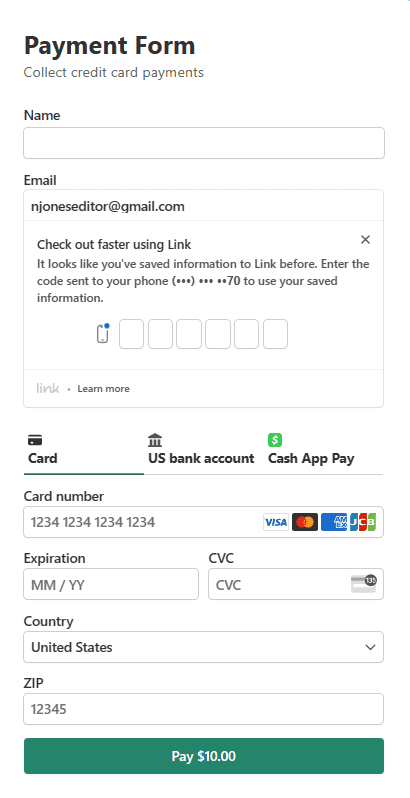
Without further ado, let’s get started creating a payment form that uses Stripe Link. Below is an example of how the payment form we’re going to create will work.

Step 1: Download and Activate WP Simple Pay
To begin creating a Link-supported payment form, the first thing you’ll need to do is download and activate the WP Simple Pay plugin on your WordPress site.
Simply go to the pricing page and choose the best plan for your specific needs.
Once you’re finished purchasing the plugin, head over to your WordPress dashboard and upload the .zip file that you received in your purchase confirmation email. You can also find the file in your WP Simple Pay account.
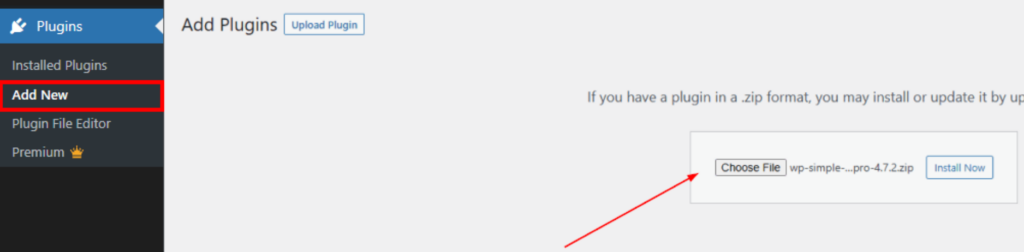
Go to Plugins → Add New and then click on Upload Plugin. Choose the WP Simple Pay .zip file and click Install Now.

If you need help installing WP Simple Pay, don’t worry! We’ve put together a detailed guide on how to install the plugin.
Once you’ve installed and activated WP Simple Pay, the setup wizard will prompt you to connect your Stripe account.
Go ahead and click on Let’s Get Started.

If you didn’t see the setup wizard, simply head over to WP Simple Pay » Settings » Advanced tab and click the Launch Setup Wizard button.
Step 2: Connect WordPress to Stripe
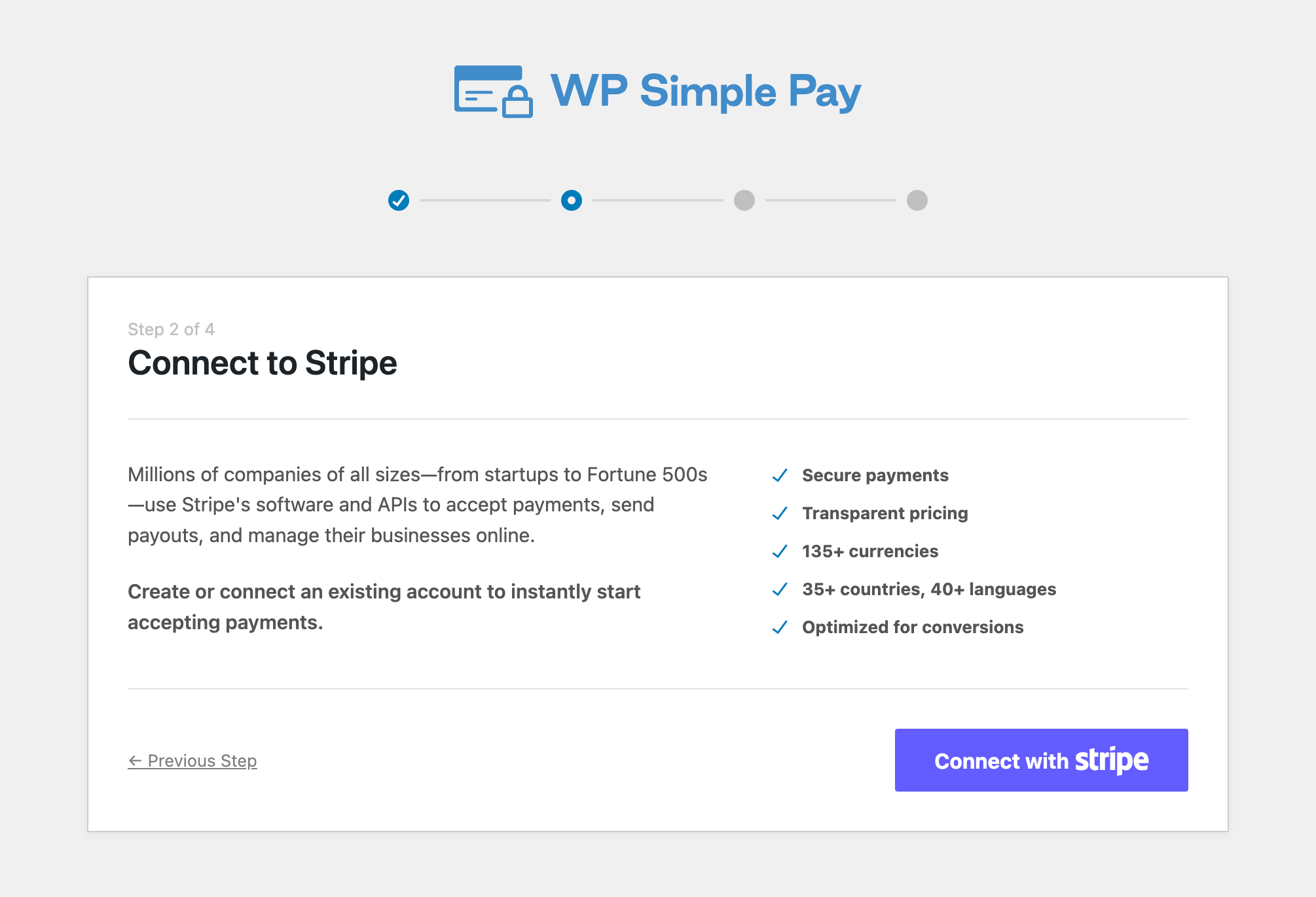
To connect your WordPress site to Stripe, click Connect with Stripe.

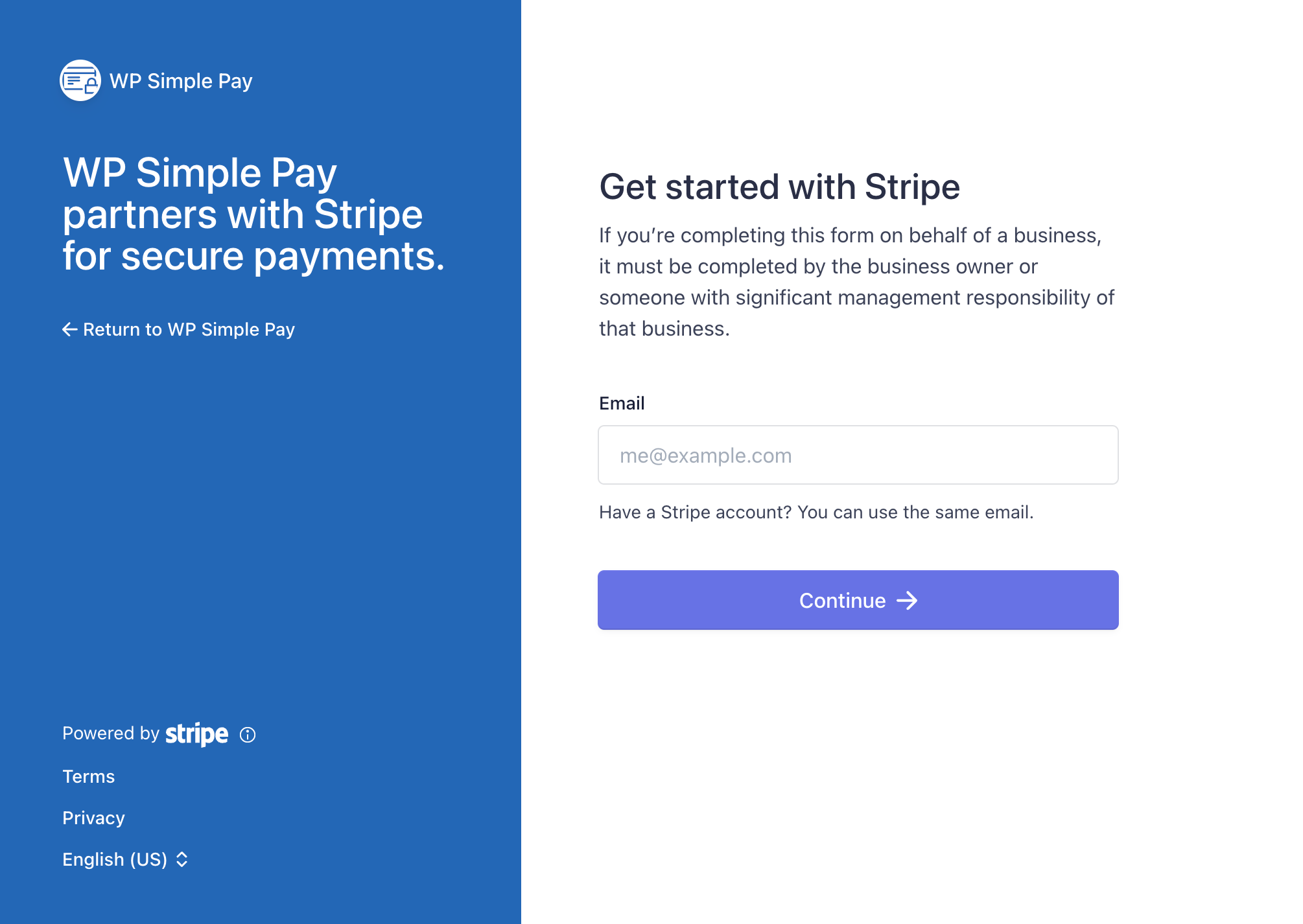
Next up, enter the email address you use for your Stripe account and connect it with your site. If you don’t have a Stripe account, you can easily create one by entering your email address and completing registration.

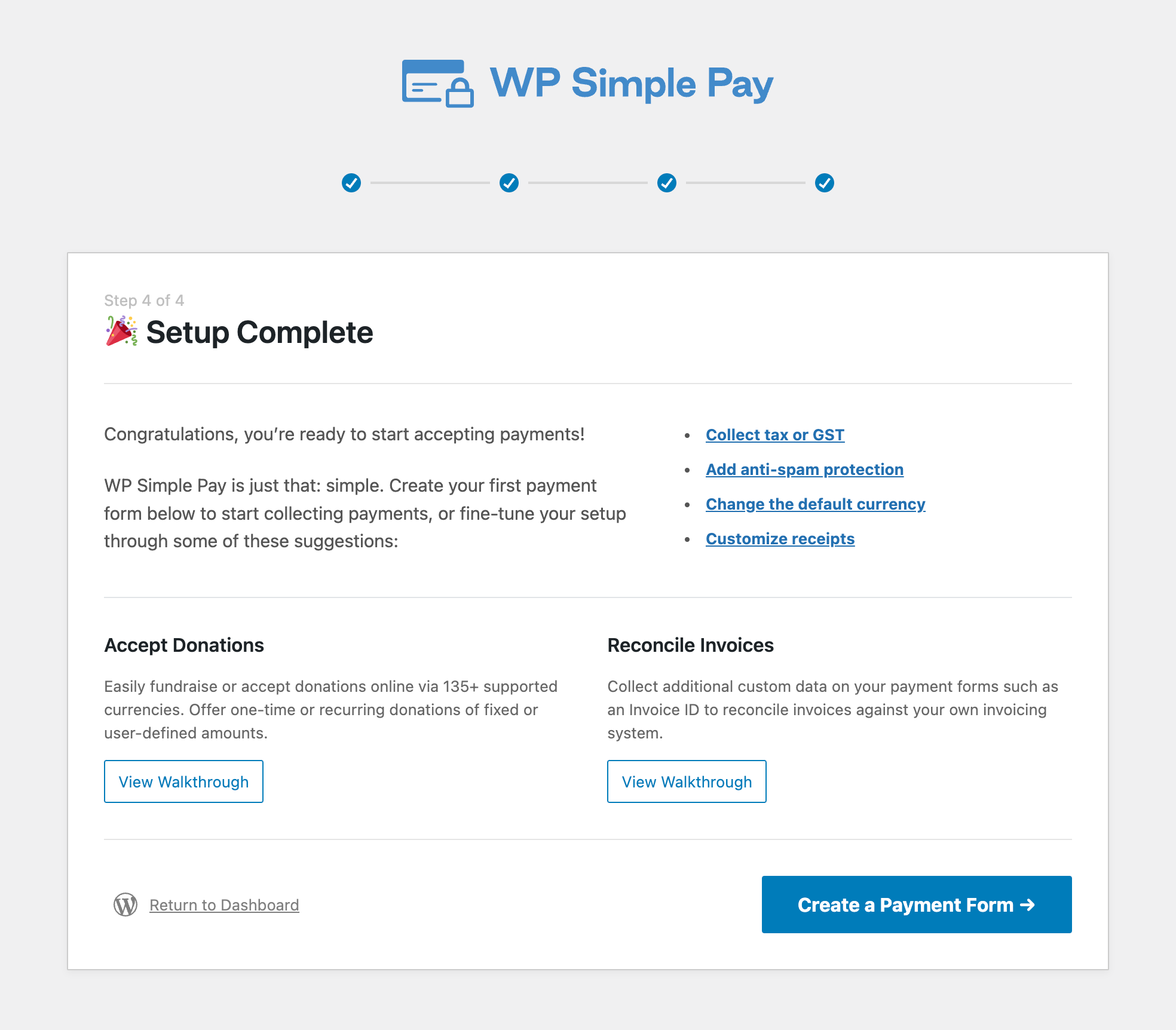
Upon completing this process, you’ll be shown a success page that says Setup Complete. Next, to create a payment form, click on the Create a Payment Form button.

Step 3: Create a Stripe Link-Supported Payment Form
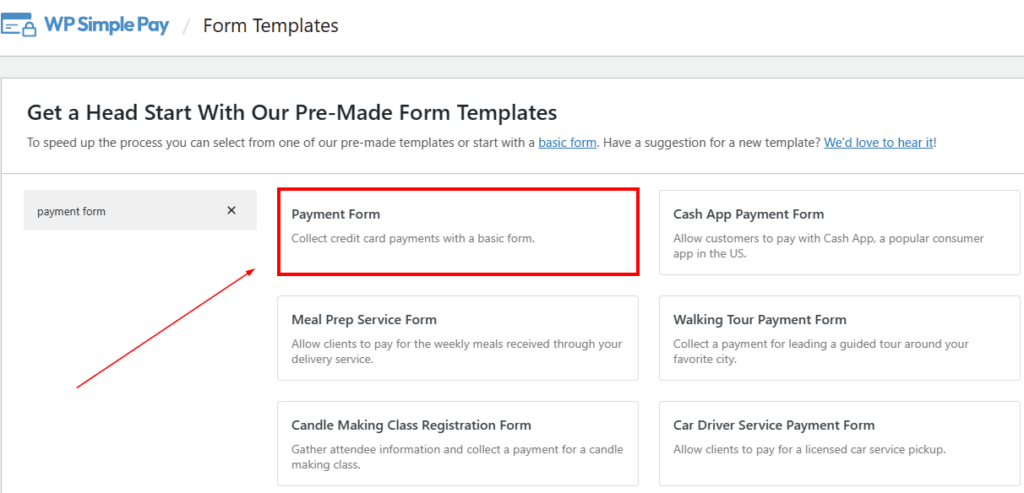
You should have landed on the payment form template library page, where you can choose the one that is best suited for your needs.
For the purpose of this tutorial, let’s go ahead and choose the basic Payment Form.

Next, in the General tab, you’ll need to add your title and description as well as choose your CAPTCHA security settings.
To learn more about CAPTCHA, see our guide on how to prevent fraudulent payments in WordPress.
Once you’re happy with your title and description, click on Payment. Here is where you can set up either a one-time or recurring payment, add your price amount, and select the payment methods you want to offer your customers.
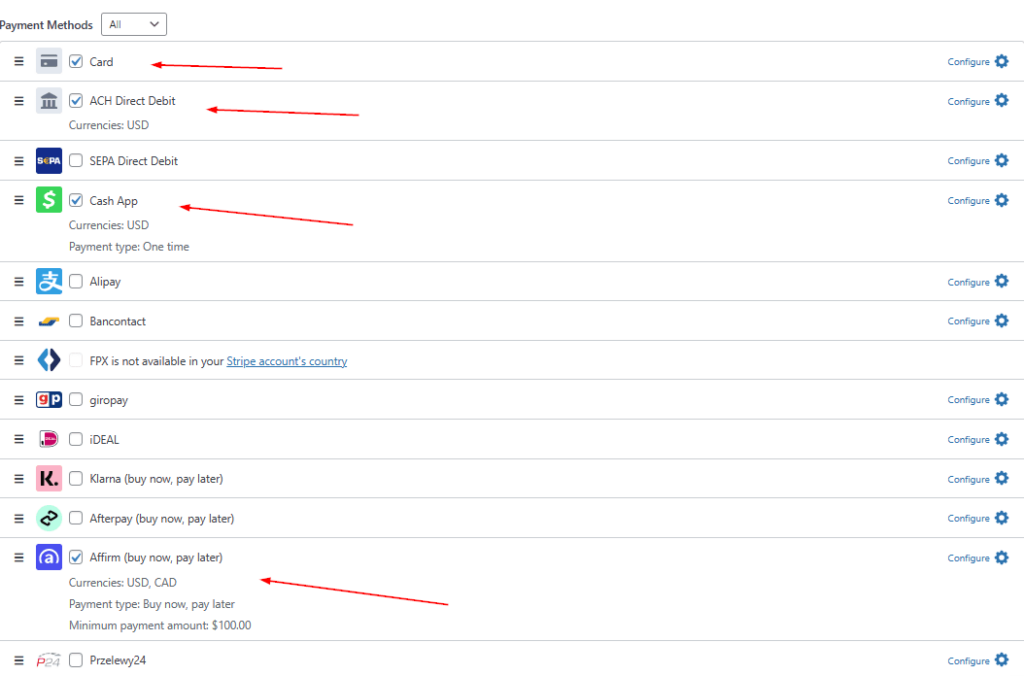
For the sake of this tutorial, let’s choose Card, ACH Direct Debit, Cash App, and Affirm.

Next, click on Form Fields. By clicking on the dropdown menu, you can see a list of form field options. You can easily add or remove your desired fields. In addition, you’ll notice that you can even rearrange the order of how they appear on your live form.
Step 4: Enable Stripe Link on Your Payment Form
Now that you’ve created your payment form, the next thing you’ll need to do is enable Stripe Link.
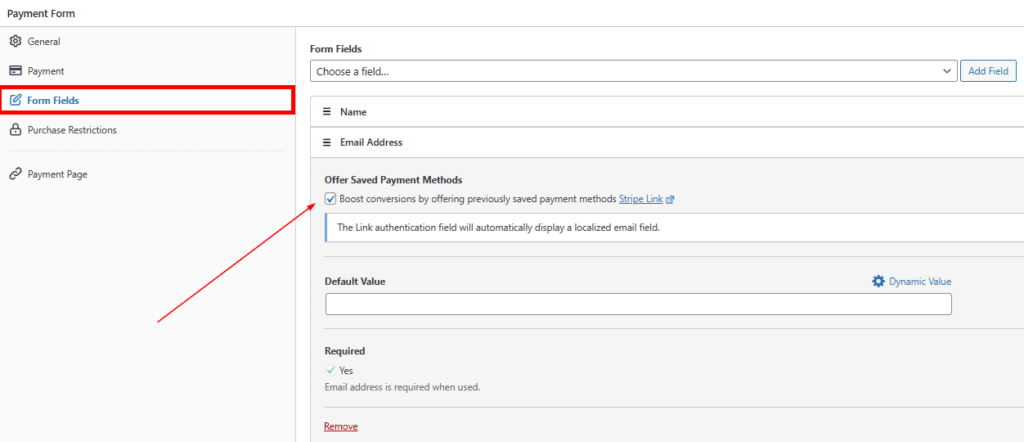
You can do this by simply clicking on the Email Address form field and clicking the Offer Saved Payment Methods box.

Next, if you need to schedule your form to only accept payments during a specified date range, or you want to hide your payment form after a certain date, click on Purchase Restrictions to configure those settings.
Be sure to click on Save Draft and preview your form. It should look something like the one below.

Step 5: Publish Your Stripe Link-supported Payment Form
Now that you’ve created your Stripe Link-supported payment form, all you need to do is publish it on a page or a post on your site.
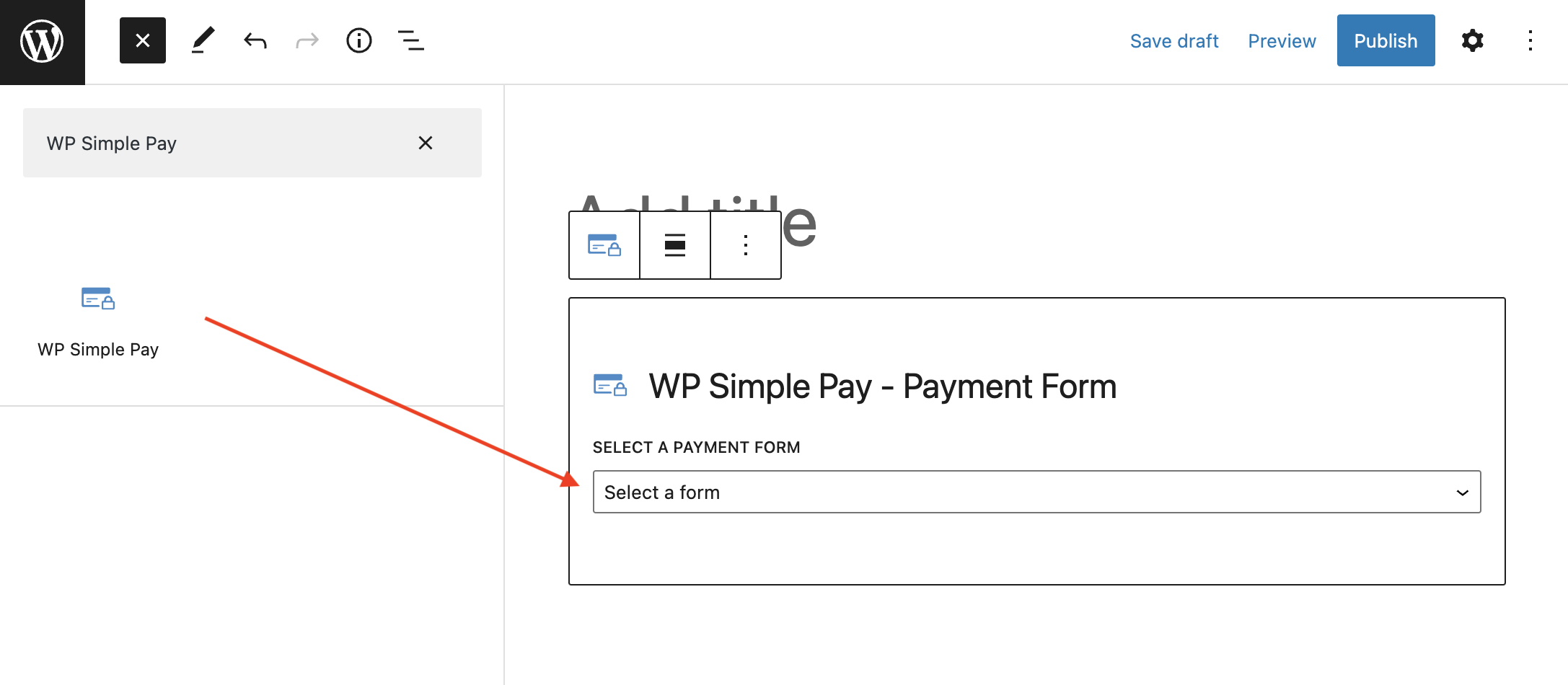
To do this, just go to the page or post and click on the + icon. Type in WP Simple Pay to activate the payment form block and choose the form you just created. Next, click Publish.

That’s it! We hope this article has helped you learn how to use Stripe Link on your WordPress payment forms.
You’re well on your way to boosting conversions by allowing your customers to checkout in one click.
If you liked this article, you might also want to check out our guide on how to easily enable Stripe Payment Element in WordPress.
What are you waiting for? Get started with WP Simple Pay today!
To read more articles like this, follow us on Facebook and Twitter.



Leave a Reply