How to Allow Users to Choose a Payment Method in WordPress
By
|
Last updated on
Do you want to offer multiple payment methods and allow users to choose their preferred one while making payments? Stripe, the best payment gateway in the world, lets you offer tons of different payment methods on your site. All you need to do is to install a WordPress Stripe plugin and create a payment form that accepts payments from different modes.
In this article, we’ll show you how to allow users to choose a payment method in WordPress.
Offering Multiple Payment Methods in WordPress
Using a WordPress Stripe plugin like WP Simple Pay is the best way to accept payments from multiple payment methods.

WP Simple Pay lets you offer 13 payment methods on your site. Offering different payment methods that are relevant to your audience is likely to increase your conversions and revenue.
With WP Simple Pay, you can accept credit card payments, digital wallet payments like Google Pay/ Apple Pay, US bank account payments, SEPA Direct Debit payments, and more…
Keep in mind that Stripe requires your site to be using SSL/HTTPS encryption. Don’t worry if you don’t have an SSL certificate yet! All that you need to do is to follow this step-by-step guide on how to add SSL in WordPress.
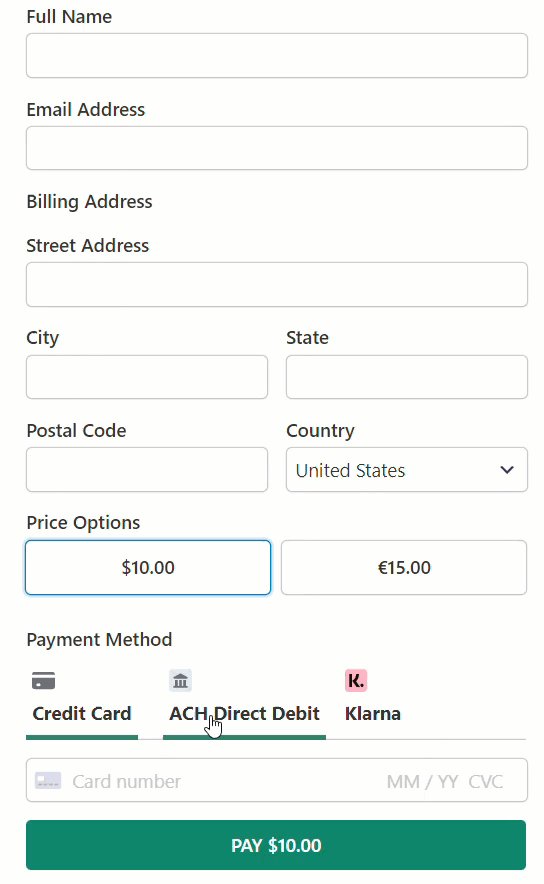
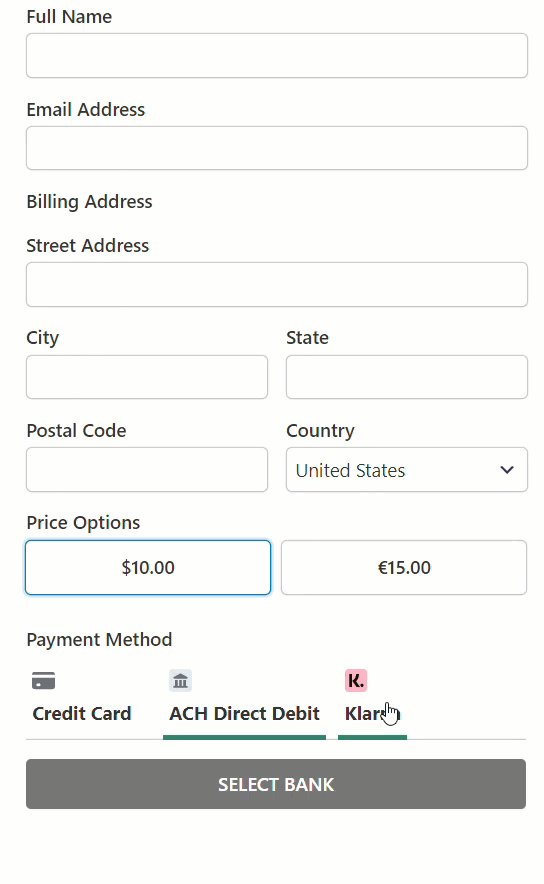
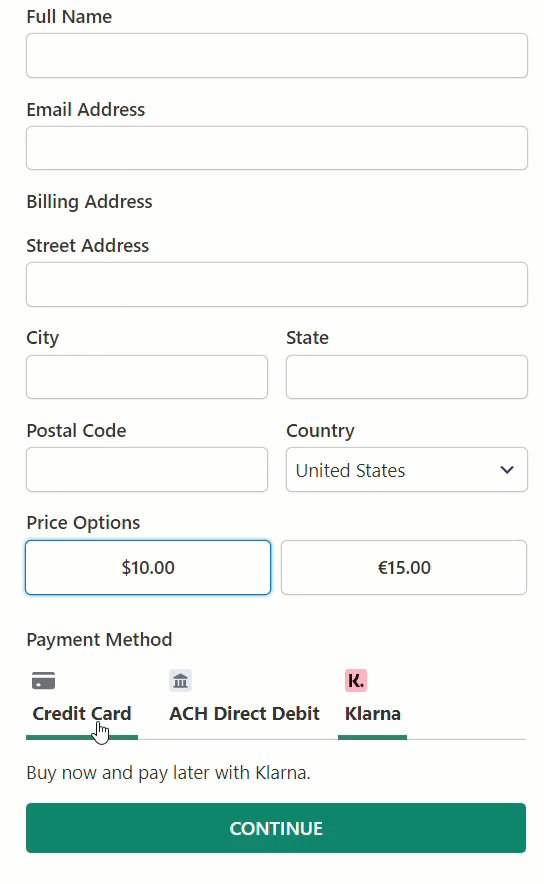
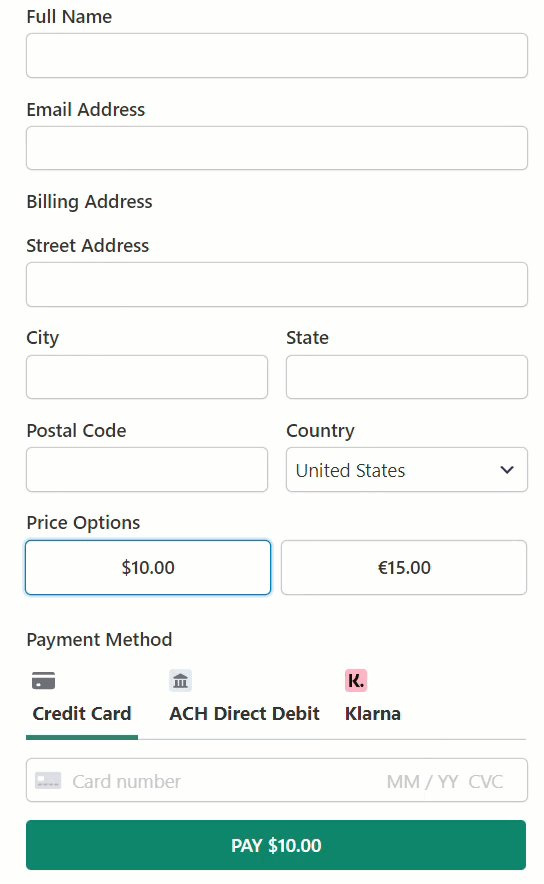
Here’s how the form we’re going to create will look like:

Step 1: Install WP Simple Pay to Offer Multiple Payments
To offer multiple payment methods and allow users to select one, you’ll first need to install and activate the WP Simple Pay plugin on your site. You can head over to the pricing page, choose a plan, and then download the plugin on your computer. Once done, you can upload it to your WordPress site for installing it.
For more details, see this step-by-step guide on how to install WP Simple Pay.
Remove the additional 3% fee!
Most Stripe plugins charge an additional 3% fee for EVERY transaction
…not WP Simple Pay Pro!
After activating the plugin, you’ll be directed to the setup wizard for connecting your site with Stripe. To proceed, click Let’s Get Started.

Even if you decide to skip the setup wizard now, you can connect Stripe with WordPress later by navigating to WP Simple Pay » Settings and then going to the Stripe tab where you can find the Connect with Stripe button. Just click on it to complete the setup.
Step 2: Integrate Stripe With WordPress
Next up, you need to create a new Stripe account or connect an existing account to start accepting payments. Click Connect with Stripe.

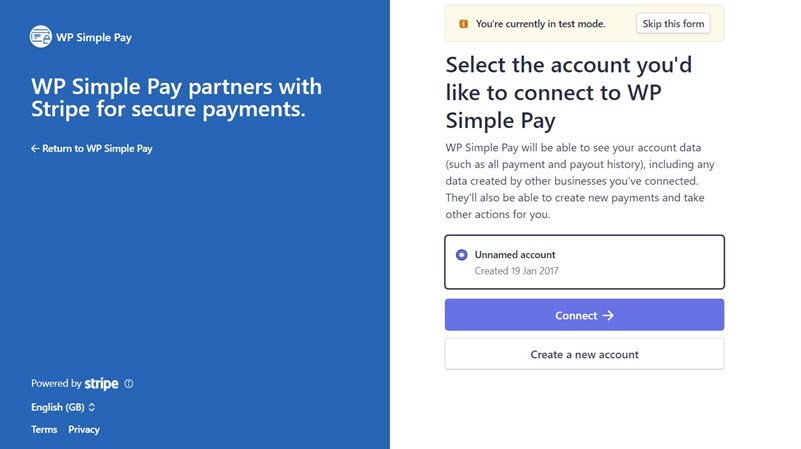
Please note that choosing Skip this form option will create a temporary Stripe account that can’t be recovered or moved to Live Mode. Instead of choosing that, go ahead and enter your email address and create a Stripe account. If you already own a Stripe account, then you can connect it to your site.

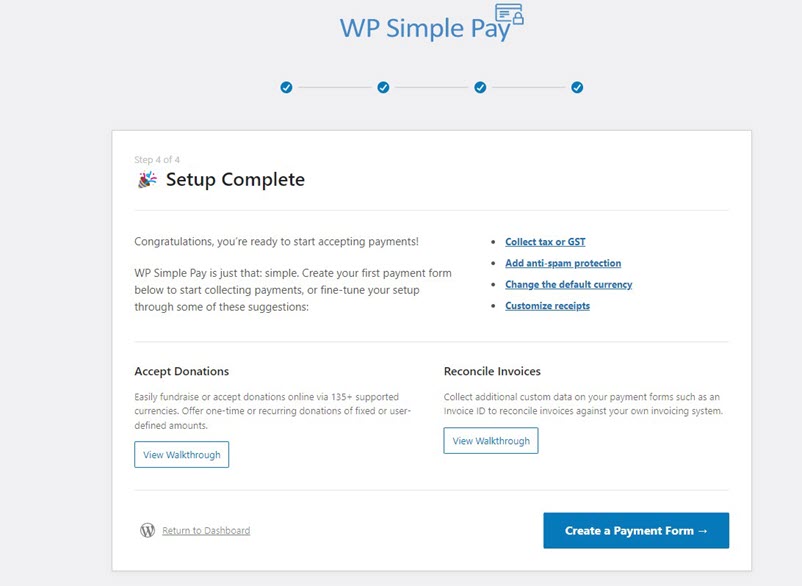
After successfully connecting Stripe with WordPress, you’ll see a success page that says Setup Complete. Now it’s time to create a payment form that accepts multiple payment methods. Click Create a Payment Form.

Step 3: Allow Users to Choose a Payment Method
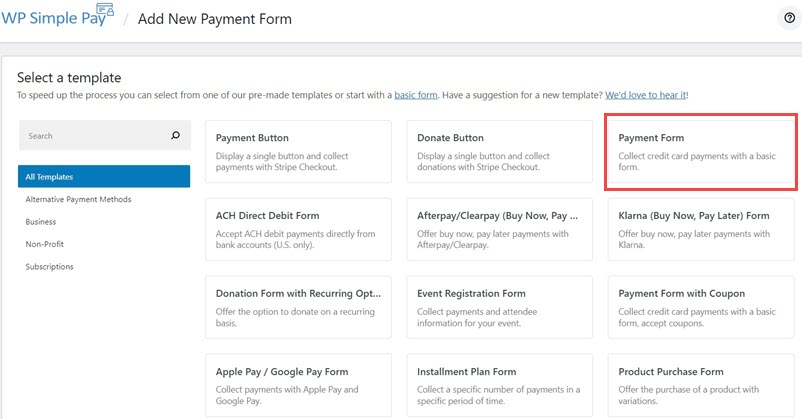
Upon clicking the Create a Payment Form button, you’ll be prompted to select from the built-in form templates.
Let’s make it simple and choose Payment Form.

Note: If you want to create a payment form in the future, all you need to do is to navigate to WP Simple Pay » Add New and then choose a payment form template as shown in this step.
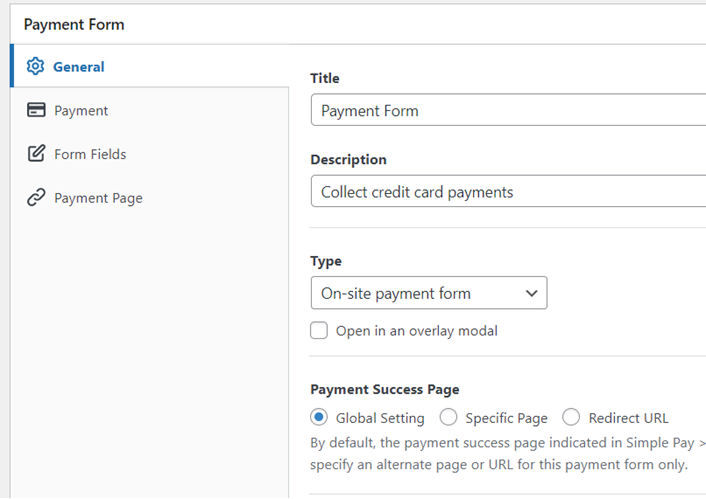
Once your preferred template is chosen, you’ll be asked to configure the form. In the General settings, you can tweak the title, description, and a few other elements of your form.

By default, On-site payment form is chosen as your payment type. If you want to host the form on Stripe (that is, your checkout URL will be: checkout.stripe.com) instead of hosting it on your own site, you can choose Off-site Stripe checkout form. For now, let’s keep the default payment form as it is.
For more details, check out the complete guide to setting up Stripe checkout on your site.
WP Simple Pay also lets you change the Payment Success Page in General settings. To select a success page that’s created specifically for this form, you can select Specific Page or if you want to redirect users to an external site, choose Redirect URL.

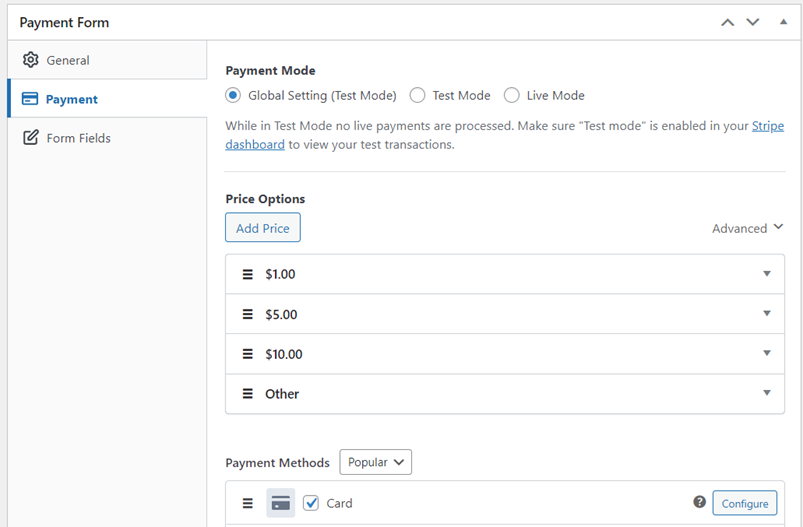
Now let’s choose the Payment option on the left to configure payment settings. From this page, you can add new prices, change the currency, amount, and select between one time or subscription payments. On this same page, you can also enable multiple payment methods that you want to offer with this form.
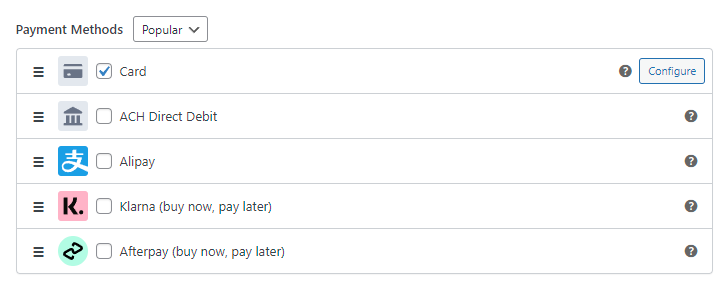
Make sure to select the payment methods that you want to offer.

In the Form Fields option, you can even add or customize any existing form fields.
Step 4: Publish Your Form on Your Site
There you have it! You’re now all set to accept payments through a payment method your users select. Let’s go ahead and publish your form by clicking the Publish button on the right-hand side.
Make sure you test the form first before it goes live. You can toggle your entire site or individual payment forms between test and live modes (read more about Test mode).
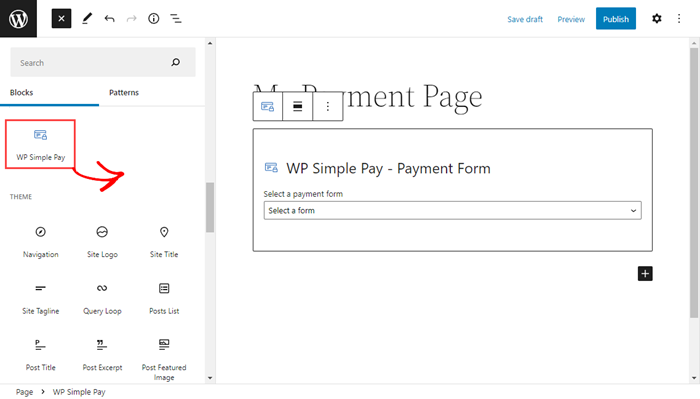
To embed the form, go to the post or page where you want to publish it. Then click on the + icon to add the WP Simple Pay block. Then choose a form you just created. And then, click Publish or Update.

That’s it! We hope this article helped you learn how to allow users to choose a payment method in WordPress.
If you liked this article, you might also want to check out how to offer Buy Now, Pay Later payment plans in WordPress.
What are you waiting for? Get started with WP Simple Pay today!
To read more articles like this, follow us on Facebook and Twitter.



Leave a Reply