How to Easily Take Pre-Orders in WordPress (Step by Step)
By
|
Last updated on
Do you want to take pre-orders in WordPress?
Taking pre-orders is a great strategy to drum up interest in the build-up to a new product launch.
In this article, we’ll show you how to create a pre-order form and take pre-orders before your product is launched.
Taking Pre-Orders on Your Site
With pre-orders, you can place a product for sale before they become available for public purchase. Offering pre-orders is a win-win for both you and your customers.
For you, it’s a way to start selling a product that doesn’t even exist and forecast demand for your upcoming release. For your customers, pre-orders enable them to get access to your product at its earliest possible availability, typically for a cheaper price.
Wondering what you need to do to start taking pre-orders in WordPress?
- Collect user info and accept payments via a payment form: Setting up a payment form is the EASIEST way to take pre-orders on your site. Unless you’re planning to sell a lot of items, you likely don’t need to set up a complex shopping cart.
- Automatically hide the form as the product gets sold out: Taking unlimited pre-orders can create chaos if you’re selling a physical product. You need a tool that lets you specify a pre-order limit and also lets you hide the form as you reach your pre-order sale goal.
- Schedule the payment form: To create a sense of urgency, most brands take pre-orders within a specified time frame. To do so, you’ll need to be able to schedule the payment form to be published and hidden at a particular date and time. That way, you don’t have to stay awake until the last minute to make changes to your site.
WP Simple Pay is the EASIEST plugin available for WordPress that lets you create a pre-order form.

It’s the #1 Stripe plugin for WordPress that supports 10+ payment methods, including credit card & debit card, US bank account payments (ACH Direct Debit), Google Pay/Apple Pay, and more.
Now let’s take a look at how to create a pre-order payment form in WordPress.
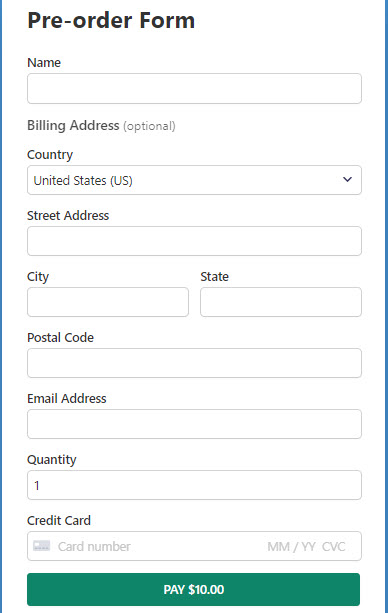
Here’s the pre-order form we’re going to create with this tutorial:

Step 1: Install and Activate WP Simple Pay
To create a pre-order form, the first thing you’ll need to do is to install and activate WP Simple Pay.
After purchasing the WP Simple Pay plugin, download it from your purchase email receipt or from your WP Simple Pay account.
If you’re installing a plugin for the first time, follow this guide.
Remove the additional 3% fee!
Most Stripe plugins charge an additional 3% fee for EVERY transaction
…not WP Simple Pay Pro!
After activating the plugin, you’ll need to integrate your Stripe account with your site by using the setup wizard. Click Let’s Get Started.

If you’re not automatically redirected to the setup wizard after plugin activation, head over to WP Simple Pay » Settings and then click on the Stripe tab, where you can find the Connect with Stripe button. Just click on it to connect your Stripe account to your site.
Step 2: Connect WordPress to Stripe
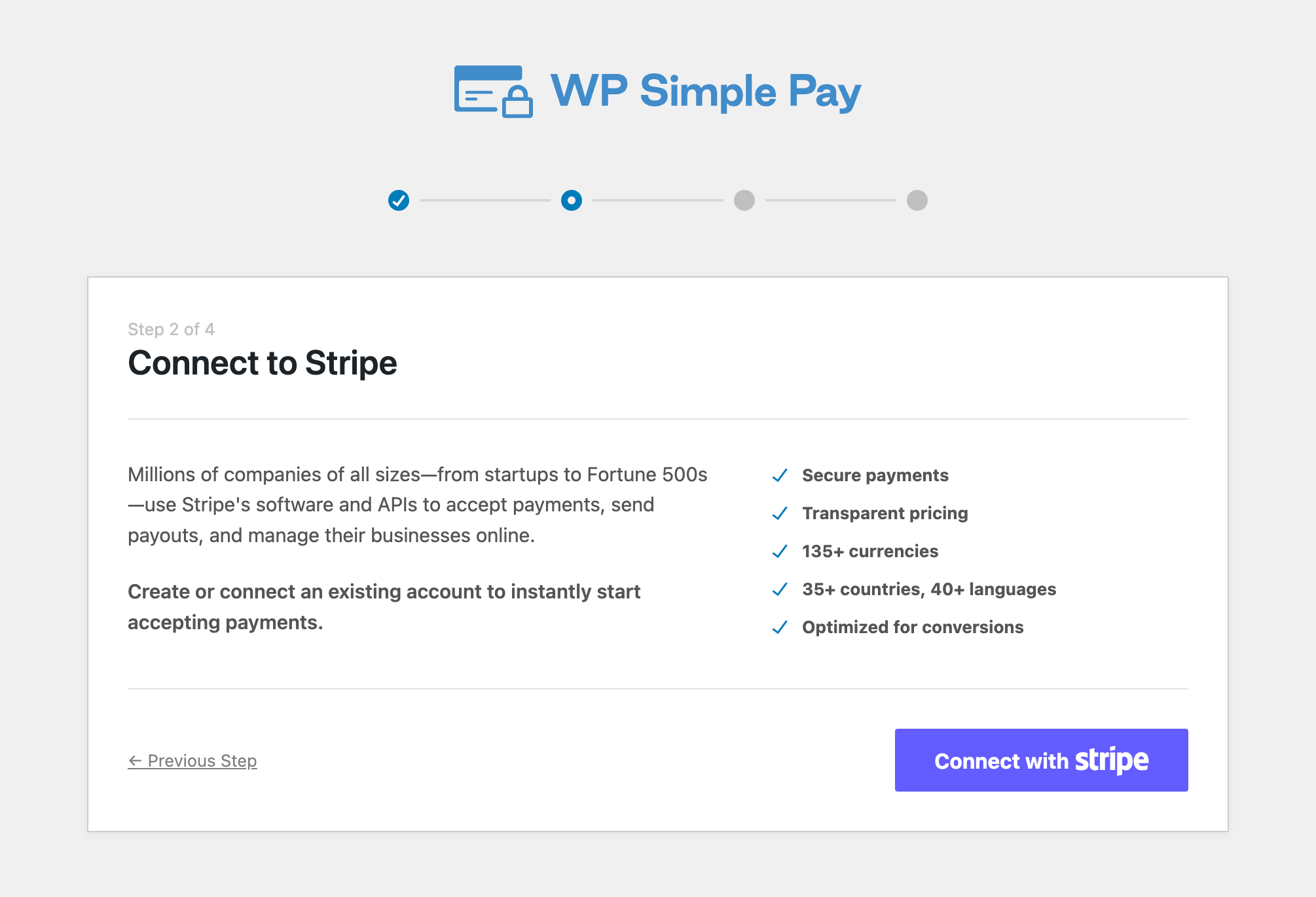
In the setup wizard, click Connect with Stripe to proceed with integrating your Stripe account with your site.

Here, you can connect your existing Stripe account with your site or set up a brand new Stripe account. Unless you’re setting up WP Simple Pay on a test site, let’s NOT use Skip this form because this option will create a temporary Stripe account that cannot be recovered or moved to Live Mode.

After you’ve successfully connected your Stripe account with your site, you’ll see a success page that says Setup Complete. To create a pre-order form, click the Create a Payment Form button.

Step 3: Create a Pre-Order Form
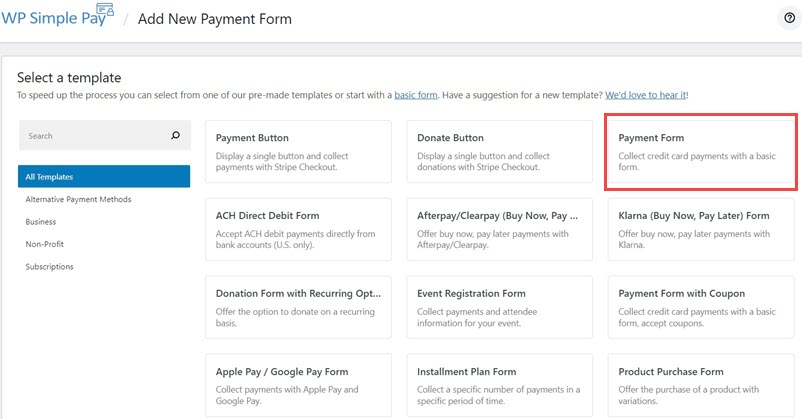
To create a pre-order form, choose one of the pre-built templates from the form template library. WP Simple Pay comes bundled with tons of different templates. Every template comes preselected with certain form field options that make it easy for you to set up payment forms.
In this tutorial, let’s select the Payment Form template.

Step 4: Configure the Form to Take Pre-Orders
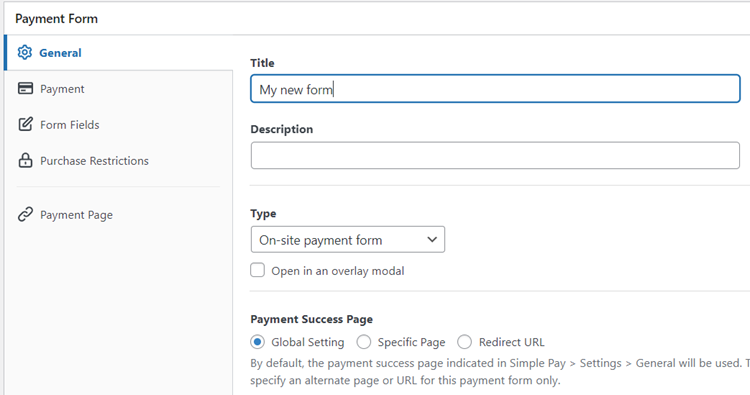
As soon as you select a form template, you’ll be navigated to the configuration page, where you can choose different configuration settings.

In the General tab, you can change the title, description, and form type based on your needs.
WP Simple Pay lets you host the payment form on your own site or on the Stripe checkout page. You can select how you want to host the form with the Type option. To know more, check out this post on selecting the right payment form types.
Next up, click on the Payment option on the left. Here, you can customize the currency, amount, and even choose between one-time and subscription payment. You can also select the payment method you want to enable on this form.

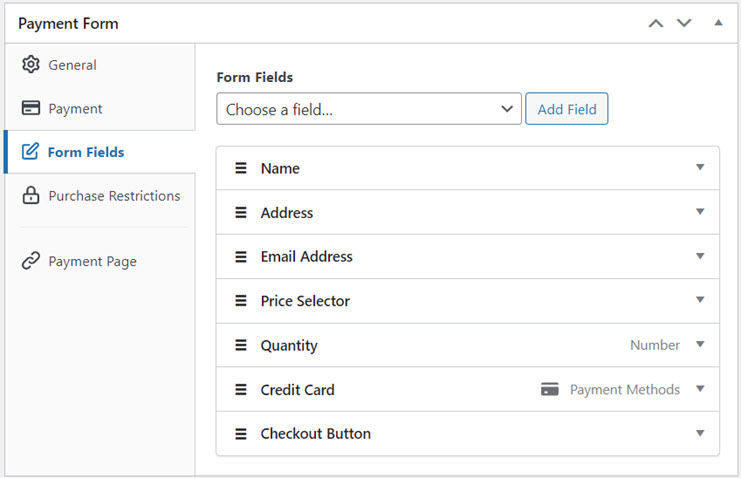
To take pre-orders, you’ll need to customize your form by going to the Form Fields tab.
For the sake of this tutorial, we’ll be adding a few additional fields in our payment form as follows:
- Name: This form field helps you get to know the name of your customer. This field is optional by default. Don’t forget to make it required by clicking on that field if you want to collect the name.
- Address: This field is necessary if you’re selling a physical product on your site. With this field, WP Simple Pay lets you collect both Billing Address and Shipping Address.
- Quantity: This field comes in handy if you want to sell multiple quantities of the same product with your pre-order form. You can limit the number of maximum and minimum quantities each customer can purchase per transaction.

Step 5: Limit the Pre-Orders
Taking unlimited pre-orders is not ideal if you’re taking pre-orders for a physical product or for a digital product with limited availability, like event tickets.
WP Simple Pay lets you automatically hide the form from your site as soon as the pre-orders are sold out.
In addition, the plugin also lets you take pre-orders within a specified time frame, so you can schedule the form to be displayed and hidden automatically.
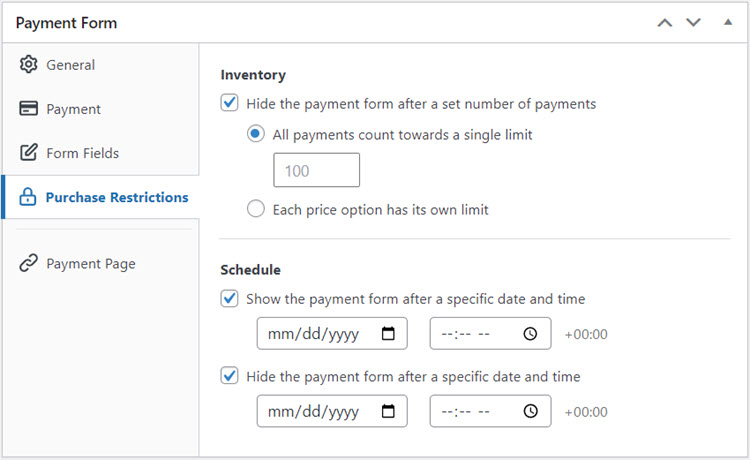
To limit pre-orders, you can click on the Purchase Restrictions tab on the left. To specify the maximum pre-order copy you can sell, select the checkbox Hide the payment form after a set number of payments. Then specify the limit.

To display and hide the form automatically, select the checkboxes Show the payment form after a specific date and time and Hide the payment form after a specific date and time, respectively. Then specify the date and time and then publish the form.
Now go ahead and make some test payments to see if the form works as intended. If it works fine, you can embed the form on your live site.
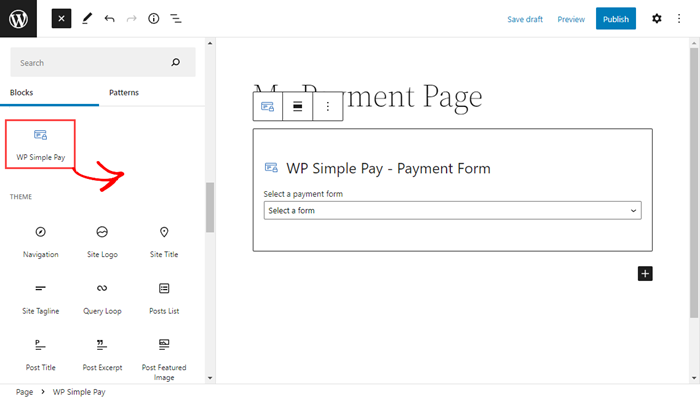
Step 6: Add the Payment Form to a Page
Now that your form is ready to take pre-orders, it’s time to embed your form on your website.

To embed the form, go to the post or page where you want to publish it. Then click on the + icon to add the WP Simple Pay block. Then choose a form you just created. And then, click Publish or Update.
There you have it!
We hope this article helped you learn how to take pre-orders in WordPress by creating a pre-order form.
If you liked this article, you might also want to check out how to collect taxes for pre-orders in WordPress.
Click here to get started with WP Simple Pay.
To read more articles like this, follow us on Facebook and Twitter.



Leave a Reply