How to Create Per-Form Email Confirmation Messages in WordPress
By
|
Last updated on
Do you want to create custom e-mail confirmation messages, notifications, and payment receipts for individual payment forms on your WordPress site?
Sending custom e-mail confirmation messages and payment receipts to your customers after they’ve completed a transaction using a specific payment form can improve the customer experience. In addition, creating custom payment flows for specific payment forms lets you customize your communication and add any critical information regarding purchases.
In this article, we’ll show you how to easily create and send per-form e-mail confirmation messages, notifications, and payment receipts in WordPress.
Sending Per-Form Email Messages in WordPress
The easiest way to set up custom per-form e-mail messaging and payment receipts in WordPress is to use a Stripe payments plugin that allows you to create payment forms and customize your e-mail messages and receipts.
WP Simple Pay is the #1 Stripe payments plugin for WordPress that lets you easily accept payments on your site without having to set up a shopping cart. It also allows you to create custom payment flows for individual payment forms with purchase confirmation page messages in addition to e-mail confirmation messages and payment receipts.

With WP Simple Pay, you can also…
- Accept multiple payment methods, including credit cards, debit cards, ACH Direct Debit, Apple Pay / Google Pay / Microsoft Pay, Affirm, Cash App Pay, and more.
- Use the Advanced Payment Form Builder to create the perfect payment forms for your products, services, fundraising campaigns, event registrations, and more.
- Automatically collect the correct tax amounts based on the location of your customers.
- Seamlessly integrate your payment forms with third-party plugins like Uncanny Automator to automate tasks like adding new customers to your mailing list.
- And more…
Remove the additional 3% fee!
Most Stripe plugins charge an additional 3% fee for EVERY transaction
…not WP Simple Pay Pro!
Without further ado, let’s create a payment form and set up a custom e-mail confirmation message using WP Simple Pay.
Step 1: Install and Activate WP Simple Pay in WordPress
The first thing you’ll need to do to send custom e-mail messages for specific payment forms is install and activate the plugin.
You can do this by simply visiting the pricing page and choosing the best plan for your specific needs.
Once you’ve purchased a plan, simply download the .zip file sent in your email confirmation. You can also find it in your WP Simple Pay account.
If this is your first time installing a plugin, don’t worry! We’ve put together a detailed guide on how to install WP Simple Pay.
Next, head to the Plugins tab in your WordPress admin dashboard, click Add New, and then Upload Plugin.
Once you’ve installed and activated the plugin, its setup wizard will prompt you to connect your Stripe account. If you don’t have a Stripe account yet, you can create one now.
Go ahead and click on Let’s Get Started.

If you didn’t see the setup wizard, simply head over to WP Simple Pay » Settings » Advanced tab and click the Launch Setup Wizard button.
Step 2: Connect WordPress to Stripe
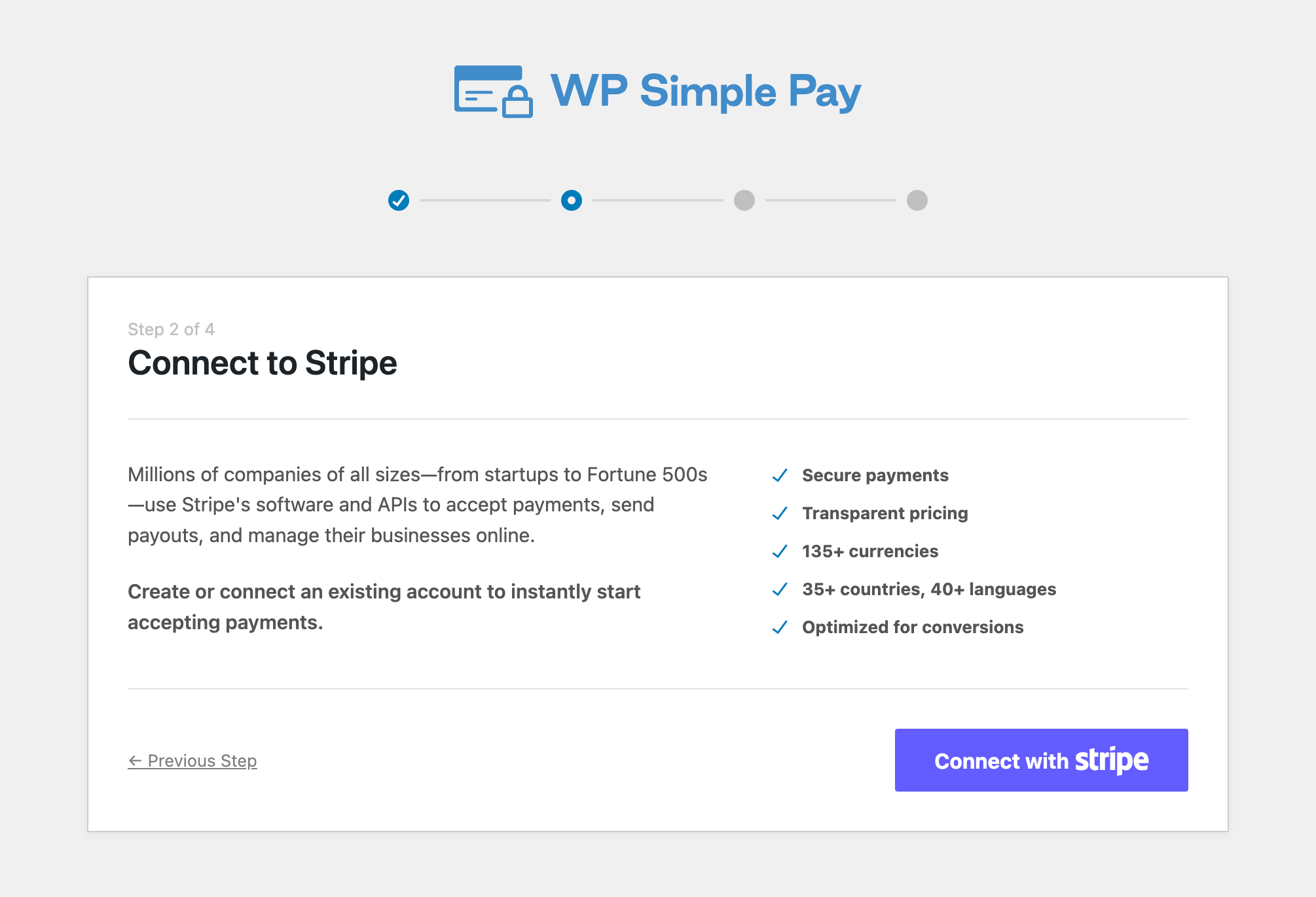
To connect your WordPress site to Stripe, click Connect with Stripe.

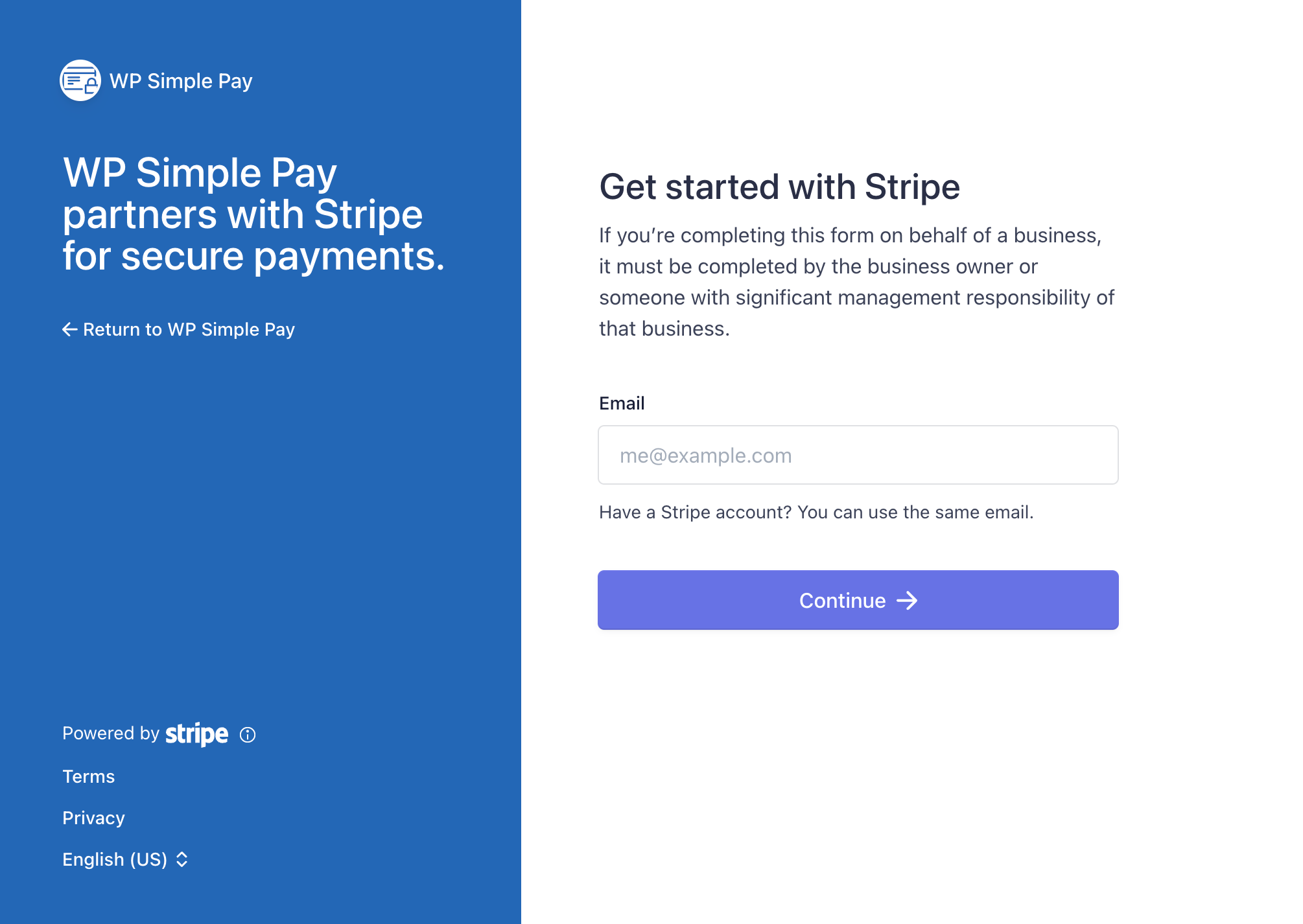
Next up, enter the email address you use for your Stripe account and connect it with your site. If you don’t have a Stripe account, you can easily create one by entering your email address and completing registration.

Upon completing this process, you’ll be shown a success page that says Setup Complete. Next, to create a payment form, click on the Create a Payment Form button.

Step 3: Create a Payment Form
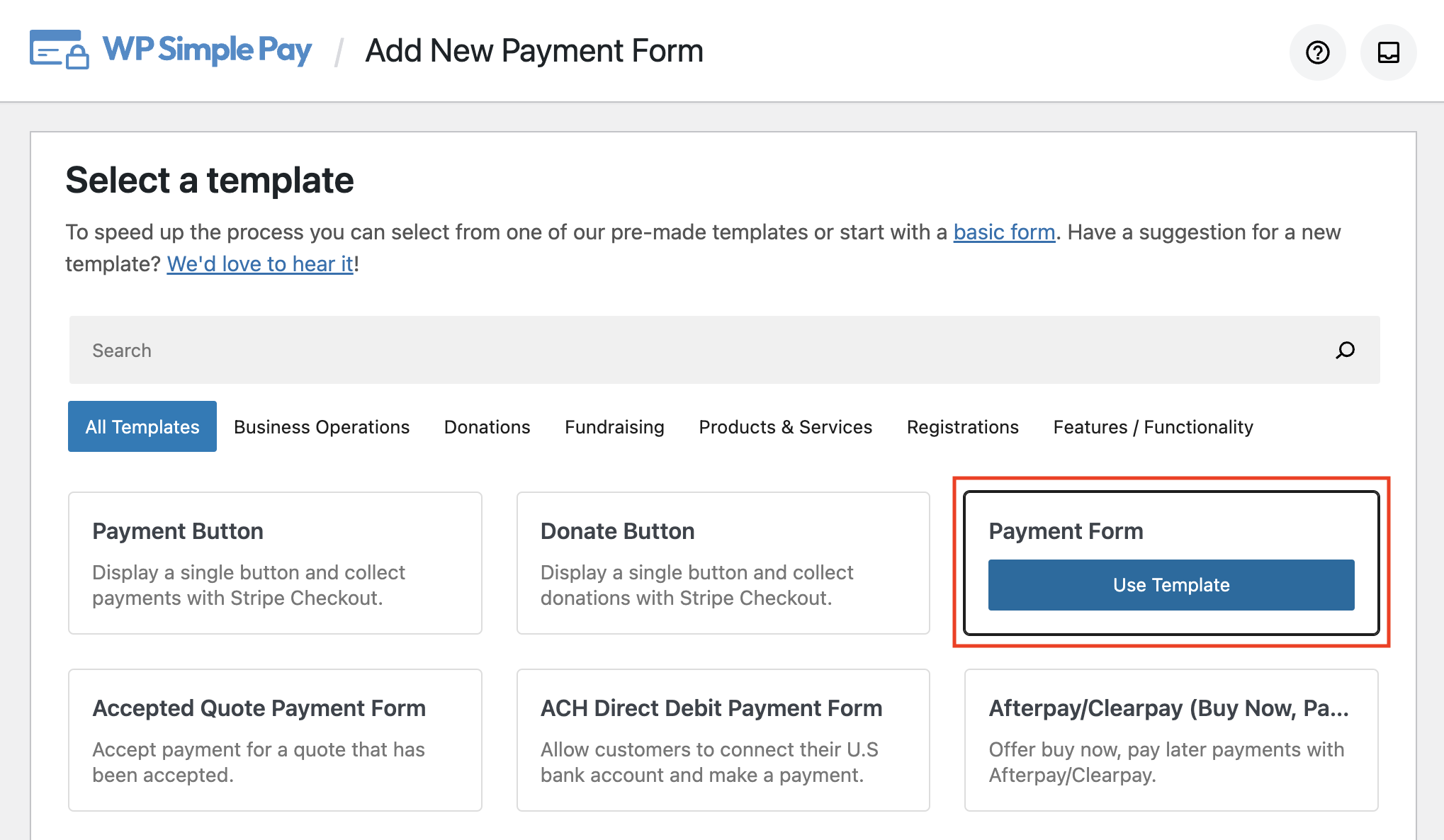
Now that you’ve clicked on Create a Payment Form in the setup wizard, you should have landed on the Form Templates library page. You’ll notice the plugin offers tons of different pre-built templates for you to choose from.
For the purpose of this tutorial, let’s go ahead and choose the basic Payment Form.

Next, in the General tab on the form builder page, you can go ahead and edit the title and description of your form.
This is also where you’ll choose between an on-site payment form and an off-site Stripe Checkout form Type.
Let’s go ahead and choose an on-site payment form. This allows your customers to complete their payments directly on your site rather than on an off-site Stripe-hosted page.
Once you’re finished, click on the Payment tab. Here is where you can set up your Tax Collection preferences, add your price, and choose a one-time or subscription payment option.
A list of available payment methods is also shown. You’ll notice Card is selected by default. Feel free to check the boxes next to the additional payment methods you want to offer.
Now that you’ve configured the payment settings, click on the Form Fields tab. This is where you can add, edit, and remove custom fields to collect additional customer information. To rearrange the order of how they’ll appear on your live form, simply drag and drop them where you want them.
Next, in the Purchase Restrictions tab, you can schedule when your form starts and stops accepting payments. This feature helps prevent overselling limited edition products and time-sensitive events like registrations. It’s also great for donation payments and fundraising campaigns.
Step 4: Create a Custom Per-Form Email Message
Now that you’ve created your payment form, it’s time to set up your custom e-mail message that will be sent to your customers once they’ve completed a successful payment.
Simply go to the Email Notifications tab and type your custom message in the text field provided.

You’ll also notice a text field for Payment Notification, which allows you to create a custom e-mail notification that is sent to you once a payment has been made using the form. Feel free to fill this out or leave it blank to use the Global Settings.
Be sure to click on Publish when you’re finished.
Step 5: Publish Your Payment Form
Now that you’ve finished creating your payment form and adding a custom e-mail message, it’s time to embed your form on a post or a page on your site.
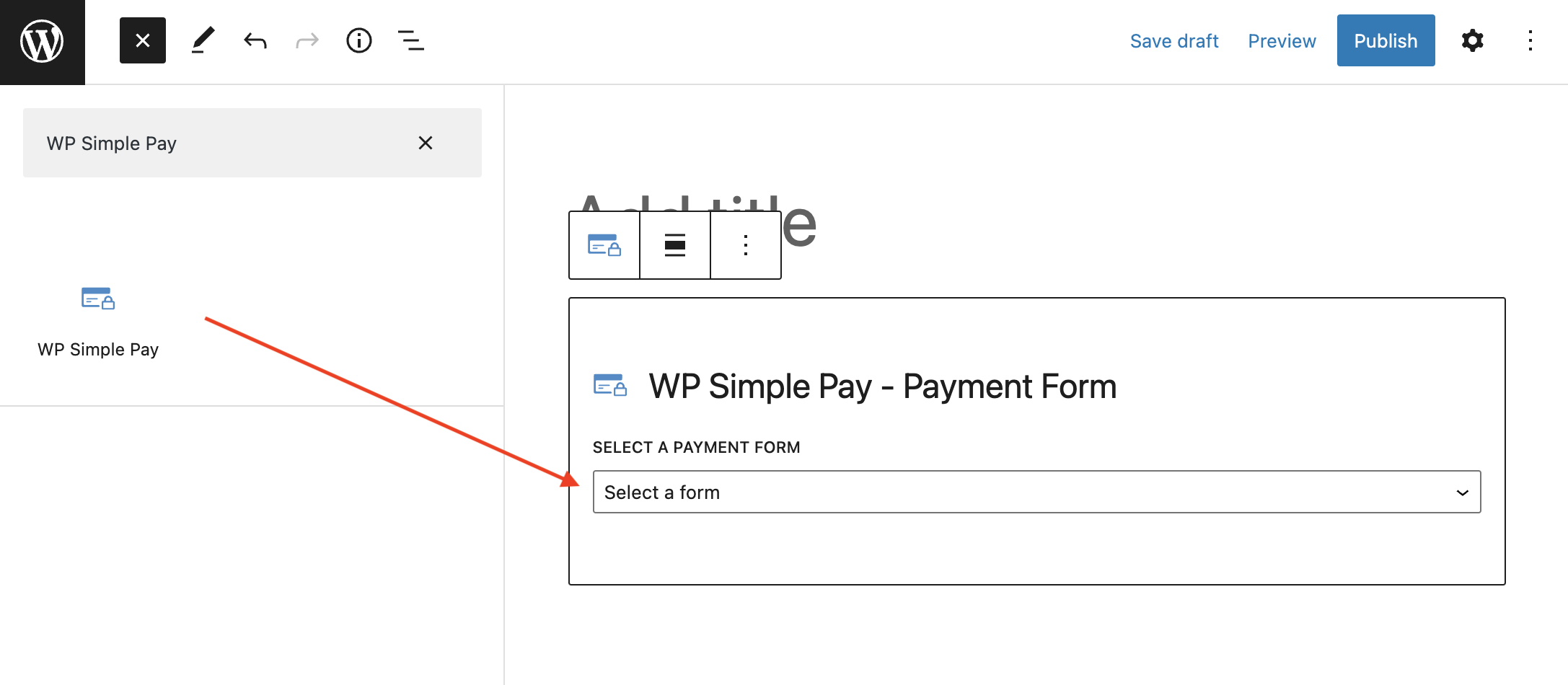
To do this, simply go to the page and click on the + icon to bring up the WP Simple Pay block. Next, select the form you just created from the dropdown and click on Update or Publish.

Next Steps
If you want to personalize your e-mail messages for a specific form, you can do so with smart tags.
A smart tag is simply a placeholder text that dynamically replaces itself with relevant information about your customers and their payments on confirmation pages, payment receipts, and payment confirmation e-mails.
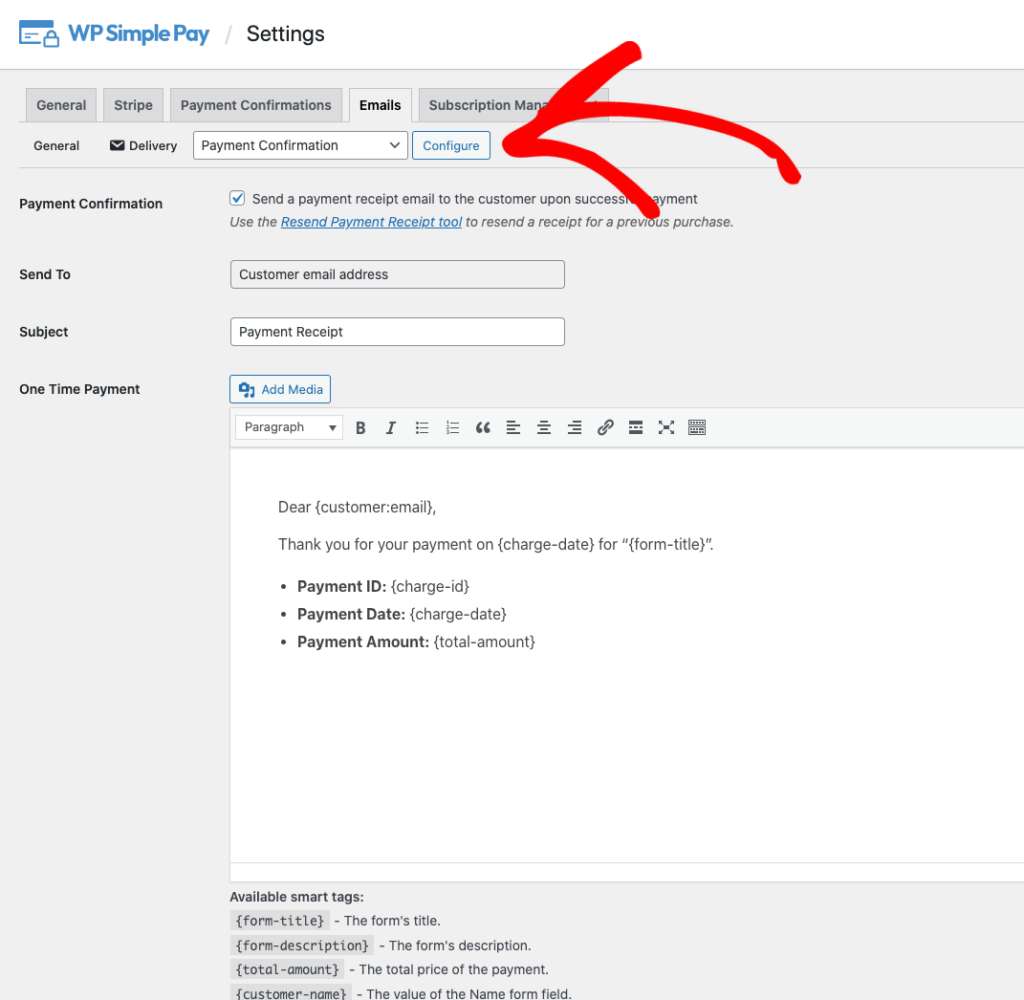
Smart tags are built into WP Simple Pay to help you customize your payment confirmation pages and e-mails exactly the way you want. You can find a list of available smart tags by navigating to WP Simple Pay → Settings → Emails in the WordPress admin dashboard.
Simply choose the e-mail type from the dropdown menu and click on the Configure button to bring up the list of smart tags. You can also add these smart tags to your individual payment forms from the Email Notifications tab in the form builder.

That’s it! We hope this article has helped you create a custom e-mail confirmation message for an individual payment form.
If you liked this article, you might also want to check out our guide on How to Create Custom Payment Flows with Per-Form Confirmation Messages in WordPress.
What are you waiting for? Get started with WP Simple Pay today!
To read more articles like this, follow us on Facebook and Twitter.



Leave a Reply