How to Customize the Payment Method Appearance
To provide the maximum level of security none of the form fields that collect sensitive payment information are loaded directly on your website. Instead, an <iframe> is embedded on the page and its contents are loaded directly from Stripe’s servers.
This is great for security, but prevents standard CSS from being applied to the form elements (CSS does not apply to an iframe). In order to customize the appearance of the payment method elements the Elements Appearance API can be used.
To modify the Elements configuration, the following filter can be used:
<?php
/**
* Plugin Name: WP Simple Pay - Custom Elements Appearance
*/
add_filter(
'simpay_elements_config',
function( $elements ) {
// Increase the base font size of the tabs to scale the icons.
$elements['appearance']['rules']['.Tab']['fontSize'] = '24px';
// Set the font size of the tab label to "reset" the font size.
$elements['appearance']['rules']['.TabLabel']['fontSize'] = '15px';
return $elements;
}
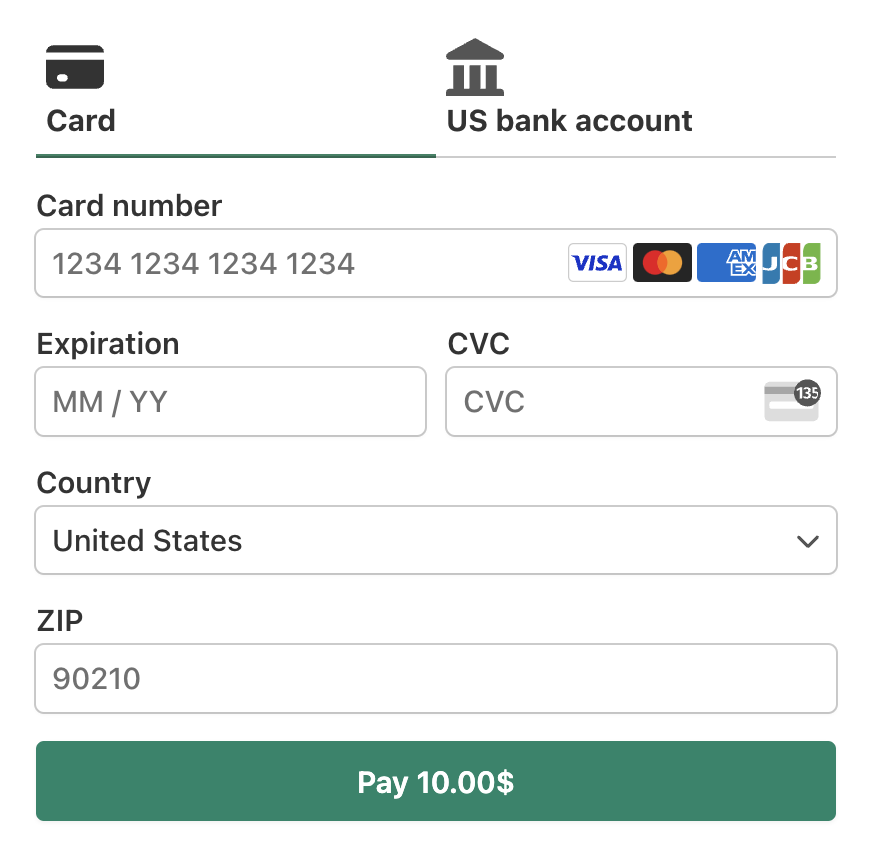
);The above example increases the size of the payment method icons:

Still have questions? We’re here to help!
Last Modified:
