How to Integrate with Divi Buttons & Pricing Tables
This document will show you how to use Divi’s Price Table, Call to Action, and Buttons to work together with WP Simple Pay’s Onsite overlay forms and Offsite Stripe Checkout pages.
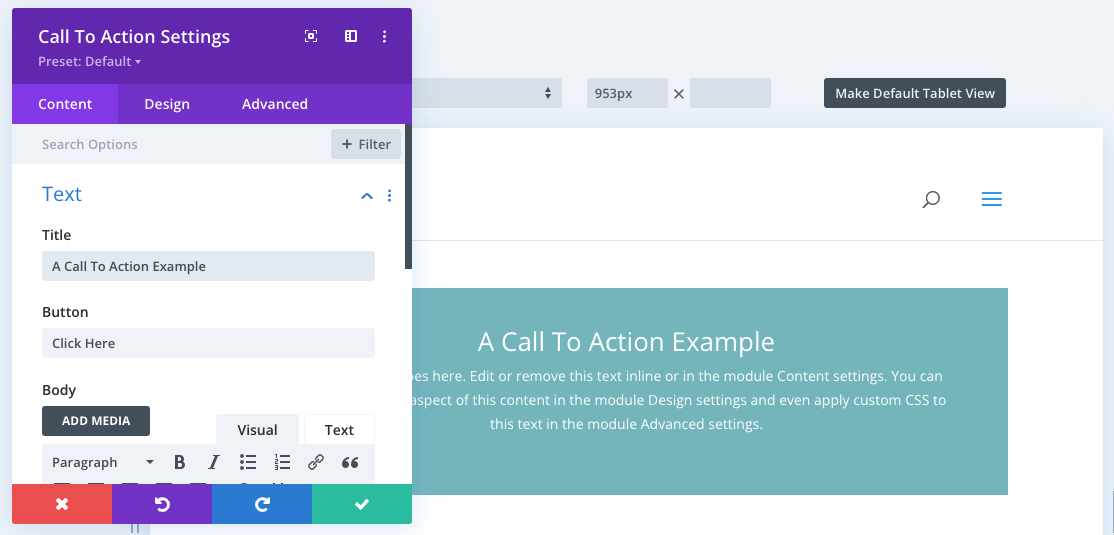
In this example, I will be using the Divi Call To Action element to launch an Onsite overlay form.

Once you’ve customized your Text settings, Button text, etc., of your Call to Action, it’s time to add the WP Simple Pay form.
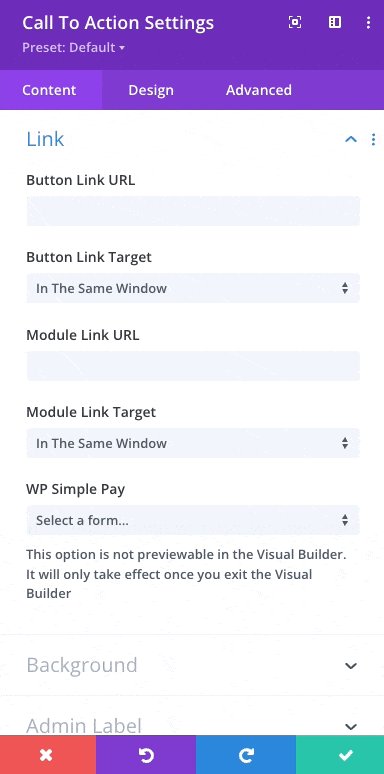
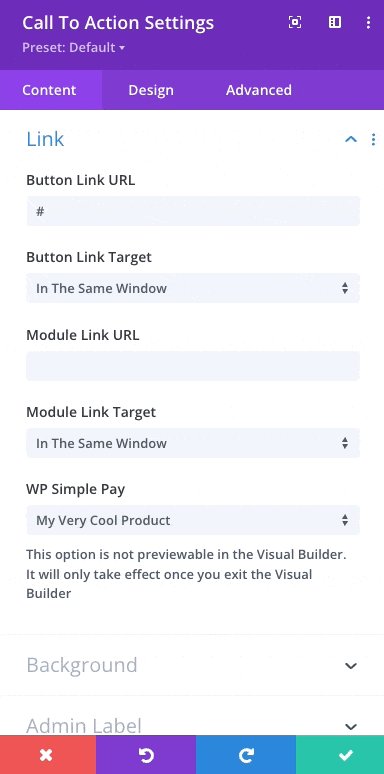
In the Call To Action Settings Content tab, scroll down and maximize the Link section.
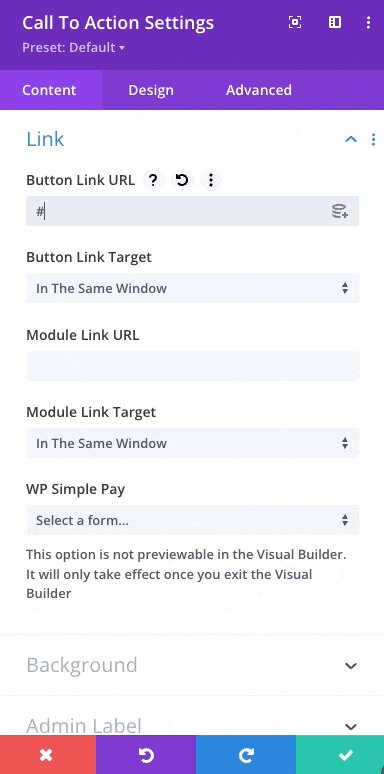
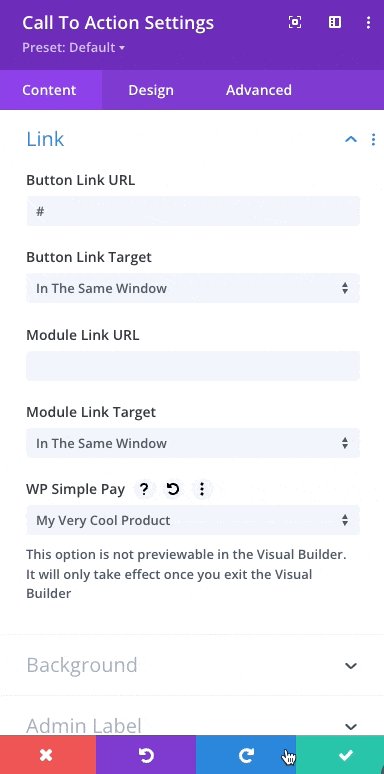
You will need to add a “#” to the Button Link URL field, then select the proper payment form from the WP Simple Pay dropdown. Once you’ve completed. Click the green Save check.

Everything is now in place, and the button on your Call to Action will launch an Onsite overlay form, shown below, or redirect to Offsite Stripe Checkout depending on your form type.
Repeat the process detailed above for each button in the pricing table if applicable.
If you’ve added everything properly and the forms still do not launch, you may need to Disable the Defer jQuery and jQuery Migrate setting in the Divi → Theme Options → General → Performance tab.

Still have questions? We’re here to help!
Last Modified:
